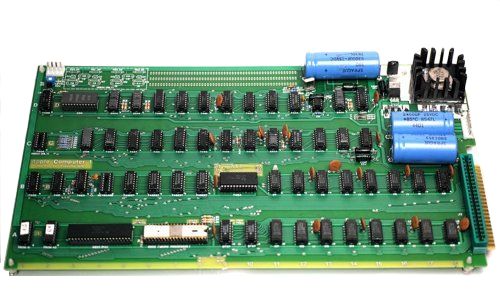
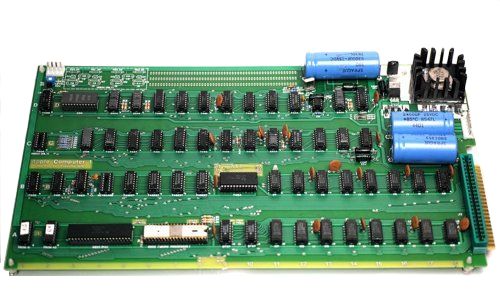
ビッグコミックスペリオール発の漫画だという「スティーブス」が面白い!最初はKindle版を購入して読み始めたがそれはそれとしてコミック版も買ってしまった。作者は「漫画:うめ(小沢高広・妹尾朝子)」、原作:松永肇一という方々だが、「スティーブス」という作品の存在は知っていたものの、申し訳ないが…近年漫画はほとんど読んでいないのでそれ以上の予備知識はまったくなかった。※最初はKindle版を購入した.. .※続いてコミック版も手に入れた(笑) ※当研究所所有の Apple 1 (replica) スティーブ・ジョブズとパロアルト研究所物語 」を書きだし幾多の資料と付き合わせて事実関係を調べた際に思い知ったが、同じ場所、同じ時間にいた数人の人間だとしてもひとつの事象に関し本人たちに聞き取りしたところでそれぞれの立場によって記憶していることが違うという事実は如何ともしがたい。1)「2か月も経つと初代アップルは飛ぶように、売れ出した」#1- P112 この初代アップルとはApple 1のことだが、ウォズニアック自身の弁によれば製造は175台で販売はせいぜい150台程度であり、アメリカ中で販売されたわりには「売れなかった」という感覚だったらしい。 2)ビル・ゲイツが「僕たちが開発しているBASIC」という発言 #2 - P16 一部に誤解があるようだから念のため...。BASIC自体はビル・ゲイツらが文字通り "開発" したものではない。BASICは1964年、米国ダートマス大学の数学者ジョン・ケメニーとトーマス・カーツにより、コンピュータ教育用の言語として開発されたものである。ゲイツらはそれをAltair 8800用で走るようスケールダウンし移植したということだ。 3)ポール・アレンとMITS社 #2 - P36 漫画ではジョブズとウォズに対比させるためか、あるいはゲイツの性格を強調するためか、ポール・アレンが少々道化役になっている。しかし彼の技量・能力があったればこそマイクロソフトの成功の要ができた。 4)パロアルト研究所訪問 #4 -P166 PARCで「PARCのすべてを、見せろ」というジョブズたちの展開は紙面の都合だと思うが、史実では一度ですべてのデモを見たわけではないという。少なくとも二度スタッフらを連れて出向いている。 スティーブス公式サイト
しばらく沈静化していたが、ここのところラテが肉球を噛みだした。過去の記録を再確認すると持病のアトピーが強く出るのはどうした原因か冬場が多いのだ。勿論…というか現在でも朝晩の2回、アトピー抑制の薬を飲み続けているがここのところは問題はなく体質も改善されたのかと期待していただけに残念…。※どう言うわけかラテのアトピー症状は冬場から春にかけて悪くなるようだ ※お気に入り、柴犬アンリちゃんと飼い主さんに出会えたラテは嬉しいからか遠吠えをはじめた(笑 )※向こうに子供たちが数人遊んでいるとラテは仲間に入りたいらしく近づこうとする。しかしワンコ好きの子供ばかりではないのでオトーサンはリードを緩めない ※肉球を舐めるのはまだしも噛むようになってきた... ※ベンチでオトーサンとお話し中
最近はユニークで面白いものが多々登場している。文具しかり家庭用品しかりだ...。今回レポートするのはシャチハタ製の「どこでもスイッチ!」という製品だが、磁石で用紙数枚を止めるといえばどこにでもあるような品に思える。しかしその形はまさしくスイッチなのだ。※シャチハタ、「どこでもスイッチ」のパッケージ ※「どこでもスイッチ」2個組み(上)とその背面(下) ※紙焼きした写真数枚を冷蔵の扉に「どこでもスイッチ」で止めてみた ※実際にA4コピー用紙10枚を挟むことができた ※パッケージのスイッチ片方背面に貼られていた金属板 ※木製書棚の枠に両面テープで金属板を貼り、「どこでもスイッチ」を付けてみた
マネーツリー株式会社(本社:東京都渋谷区、代表取締役:ポール チャップマン、以下、「マネーツリー」)は2月25日、同社の金融インフラサービス「MT LINK」を、クラウドキャスト株式会社、メイクリープス株式会社と連携すると発表。クラウドキャスト株式会社 、クラウド型請求管理ソフト「MakeLeaps(メイクリープス)」を提供するメイクリープス株式会社 の2社が加わった。両社共に、フィンテック系の有力なスタートアップ企業として世間より注目を集めている。今回、自社サービスの顧客満足度向上のために、汎用性の高いMT LINKへの連携を開始することになる。マネーツリー株式会社
Adobe Muse CCで新しいサイトデザインを考えているが、様々なアクションに誘導するボタンやアイコンを考えざるを得ない。勿論そうした目的のために “矢印” 等々といったアイコンデザイン類も多々販売されてもいるが、オリジナルなものを用意しようとすると数も数だし些か面倒だ...。※「ICON X Pro」のアバウト画面 ※「ICON X Pro」を起動した直後の画面 ※エッジのカラーを変えてみる... ※エッジとアイコン本体を同色にしてエッジを表示させない一例 ※「Adjust」タブでは「Image Modify:」にある「Scale」が重要 ※「Effects」ウィンドウ ※アイコン内のデザイン位置を正確に置くにはグリッド表示が便利 ※試作中のウェブサイトに「ICON X Pro」で作ったアイコン(.png)を大きめに配置した例。アイコンの背景が綺麗に抜けている ※「Share」はTwitterやFacebook等々と共有するための機能 ※写真やグラフィックをドロップするだけで様々なアイコンが作れる ※「ICON X Pro」はOS Xアブリアイコン作成機能として .iconset を1度にはき出してくれるのが本来のミッション ICON X Pro
マネーツリー株式会社は同社の金融インフラサービス「MT LINK」を、株式会社みずほ銀行が「みずほダイレクトアプリ」で採用することを決定したと発表。今回の連携は、スタートアップとメガバンクの初のテクニカルな連携となる。なお、みずほダイレクトアプリは株式会社野村総合研究所が開発を担当している。Moneytree
手元に黒くて丸くちょっと不思議な形をしているマウスがある。もちろんAppleの製品ではないが事情をよくご存知のご同輩には一目でお分かりのことだろう...。そう、これはあのNeXTコンピュータ用のマウスである。VIDEO ※1988年10月12日にデイビス・シンフォニーホールで発表されたNeXTcubeとスティーブ・ジョブズによるプレゼン映像 ※後期型NeXT用マウス。前面に突き出ている前掛けのような部分は2ボタンだ ※制作したロゴをNeXT社に持参したデザイナーのポール・ランド。右はスーザン・ケア ※後期型NeXT用マウスの背面 ※NeXT用マウスと初代 iMac用円形マウス ※サンフランシスコExpoにおけるBe社のブース。筆者撮影 ※1998年5月、WWDCの場で発表されたiMac。当時私の会社のスタッフが撮影
数日前から具体的な原因があったわけではないものの暫くぶりにギックリ腰に悩まされている。若い頃に腰を折りながら新宿駅の雑踏をヒイヒイいいつつ歩いたほど重症ではないが辛いことは間違いないし、なによりもキツイのがラテとの散歩だ。回復まで数日間散歩はお休み…と宣言できればよいが、こればかりは仕方がない。※散歩に出ようとするときのラテは期待感からかとてもよい表情をする ※ベンチで一休み。その視線の先は? ※水分補給は大切です! ※ともかく撮っておこうとiPhone 6s Plusを取りだして... ※iPhoneのズーム一杯で撮った写真にはアオサギらしい姿が写っていた ※話しかけてきた男性は携帯電話にある18歳だというワンコの写真を見せてくれた
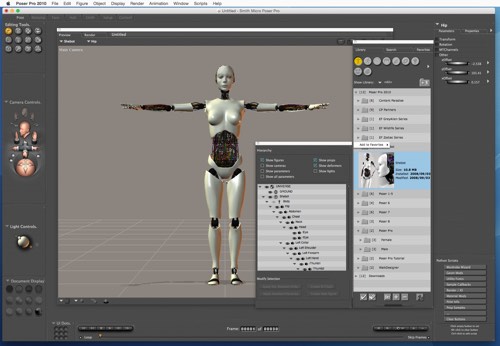
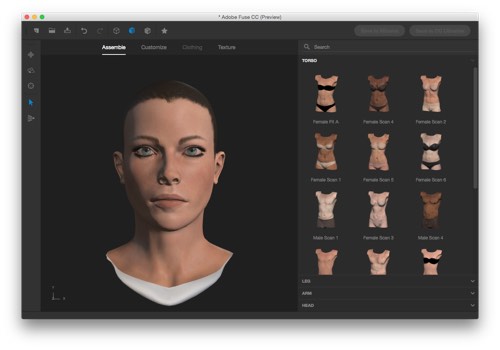
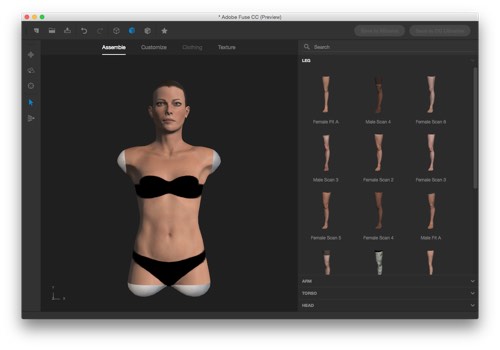
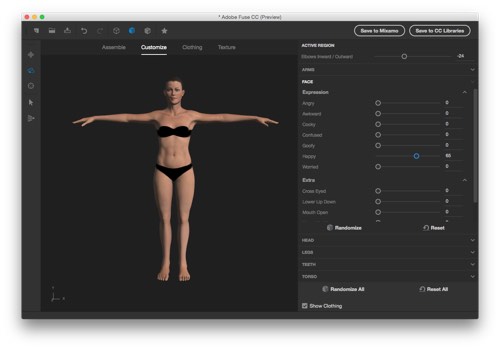
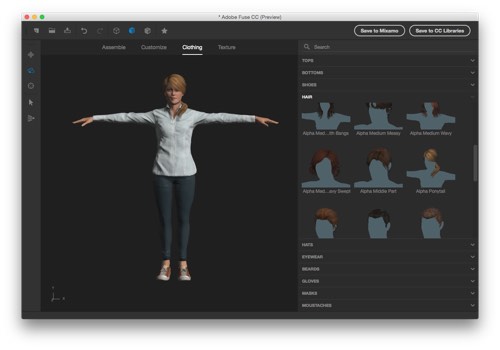
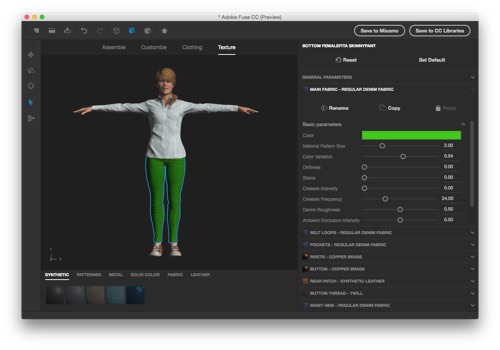
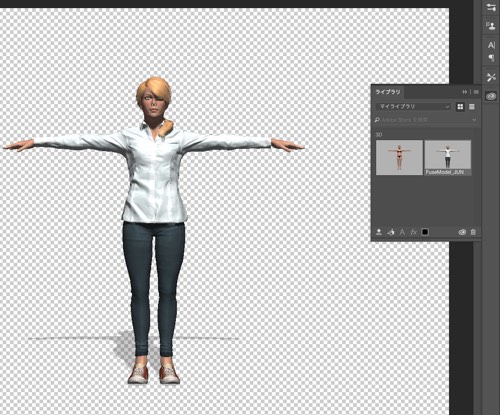
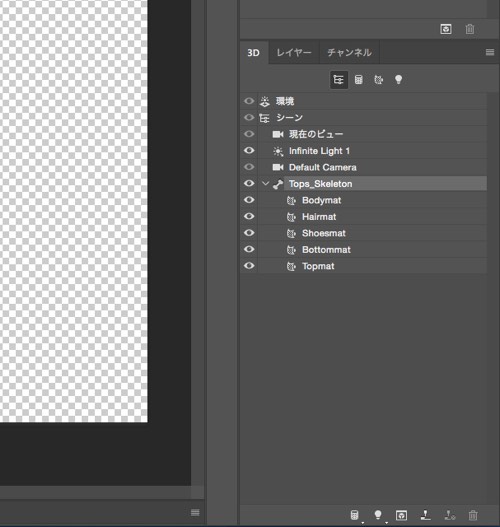
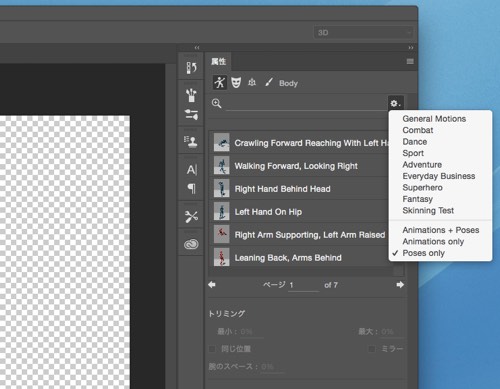
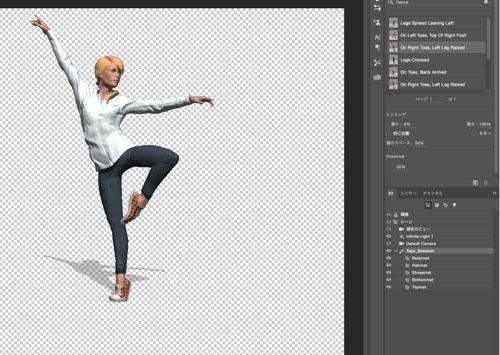
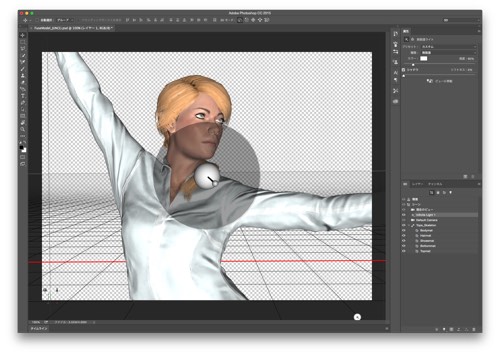
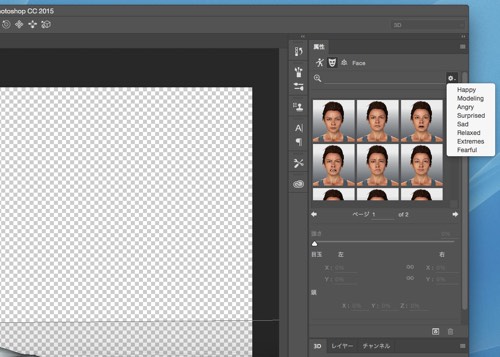
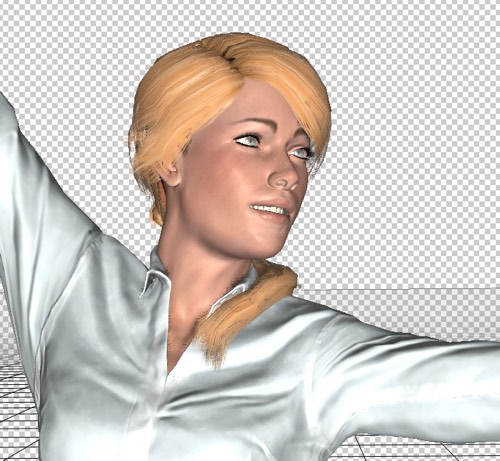
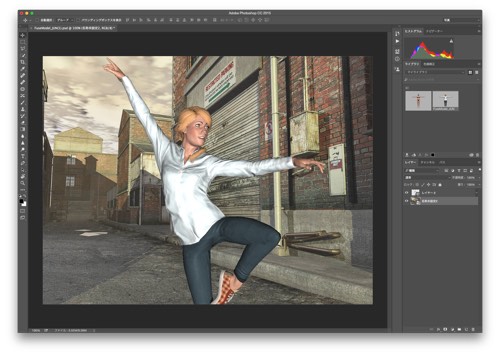
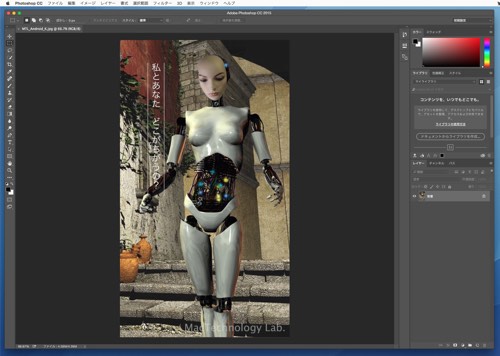
別項でご紹介したとおり、6年ぶりにAdobe製品を問題なく使えるようになった。まず最初に利用を試みたのがPhotoshop、そして次にLightroomだが、今のところまだプレビュー版ではあるものの3Dキャラクターを簡単に作ることができる Fuse CCをPhtoshopとの連動で試してみたかった…。しかしFuseとかMuseと似た名前で煩わしいが(笑)。Poser 1.0 を手にすることになった。※Poser Pro 2010の画面例 ※PoserやVueの3Dコンテンツを分野別にCD-Rに保存しバインダーで整理及び管理してきた。写真は極一部 ※Fuse CCで試作したキャラクタ例 ※Fuse CCを起動するとまずは "HEAD" の選択から始まる ※ "TORSO" の選択(上)と手足を完成させたキャラクタ例(下) ※衣裳と髪の毛および靴を履かせたキャラクタ完成形 ※衣裳の質感やカラーも編集できるが具体例は割愛して先に進む ※ "Save to CC Libraries" で保存するがご覧のメッセージが表示。Phtoshop CCなどで共有できるには少々時間がかかる場合がある ※PhtoshopのライブラリからFuseで作ったキャラクタデータを読み込む ※ "3D" タブにして "Tops_Skeleton" を選択(上)。これで「属性パネル」の "Body" がアクティブになり、その下に様々なポーズのサムネイルが表示(下) ※Phtoshop上のキャラクタにポーズをつけた ※照明のコントール例 VIDEO ※ここまでのキャラクタをPhtoshop上でマウスドラックにより回転させた例 ※Faceのサムネイル群 ※表情を変える ※背景と3Dキャラクタの合成(上)と、合成後にキャラクタを回転させた例(下) ※レンダリング前のキャラクタを拡大するとプレビューなので粗が目立つ ※前記のデータをレンダリングした例 ※今回の試作による完成例【クリックで拡大】
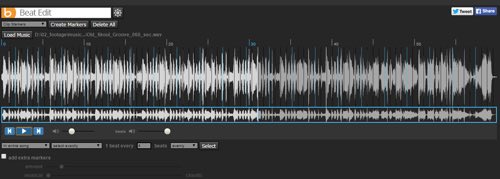
(株)フラッシュバックジャパンは月18日、音楽ファイルのビートを自動で検知し、マーカーを生成して Premiere Pro へのインポートを実現するプラグイン「BeatEdit for Premiere Pro」の販売を開始したと発表。製品情報Webサイト
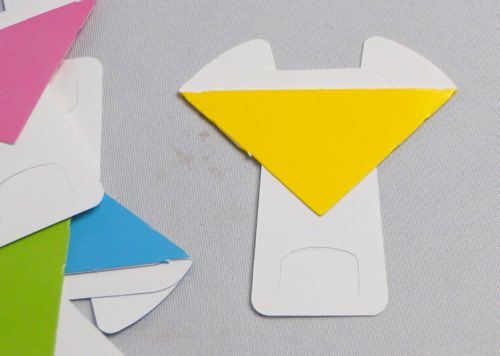
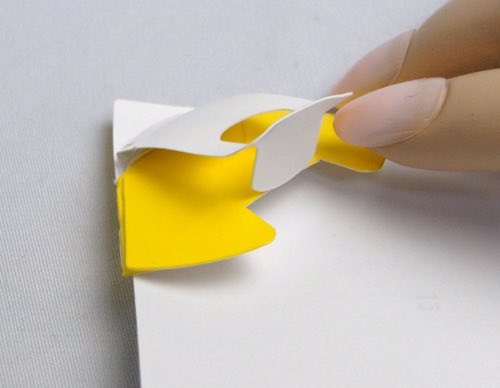
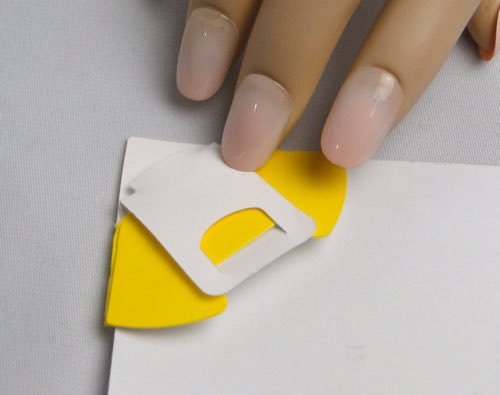
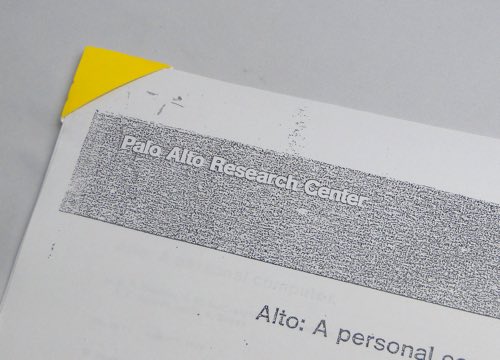
ガジェット類も面白いけれど文具も楽しい。遅ればせながら昨年8月にマックス株式会社からリリースされた15枚までの書類をしっかりとめる 紙素材の新感覚クリップ「デルプ」を使ってみた。※サンカク紙クリップ「DELP」5色50個入りパッケージ ※愛用の針なしステープラー、コクヨ製「Harinacs」。これは最大綴じ枚数は5枚 ※「DELP」の表(上)と裏(裏)。すべて紙製だ ※使い方も簡単。束ねた用紙の角に「DELP」を被せ(上)、裏側の飛び出ているラベル部を用紙の角と共に折り込み(中)切り込みを「DELP」の端に巻き込めば終わり(下) ※「DELP」で束ねたコピー用紙15枚 ※束ねた1枚目を吊り下げてみたがしっかりとしていて外れない ※「DELP」はホワイト・イエロー・ブルー・グリーン・ピンクの5色バリエーション 紙素材の新感覚クリップ「デルプ」
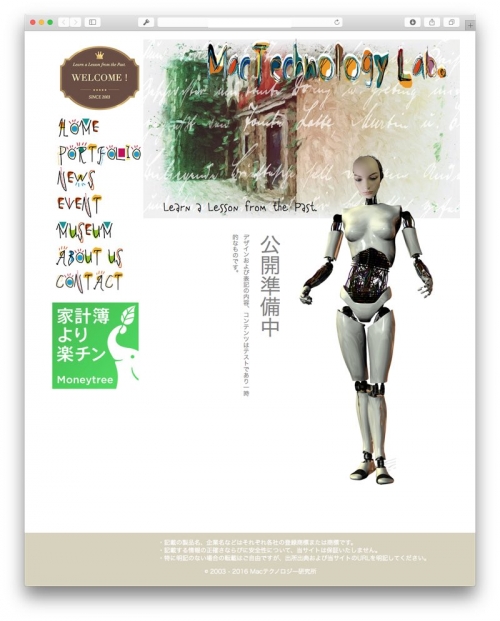
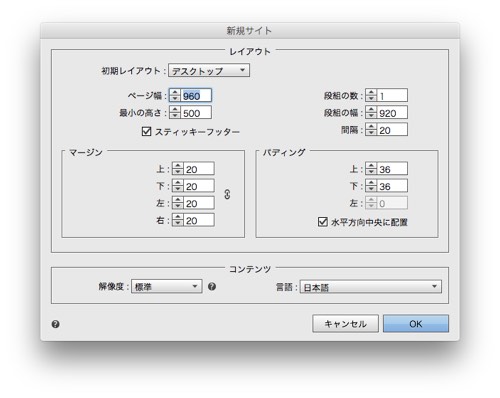
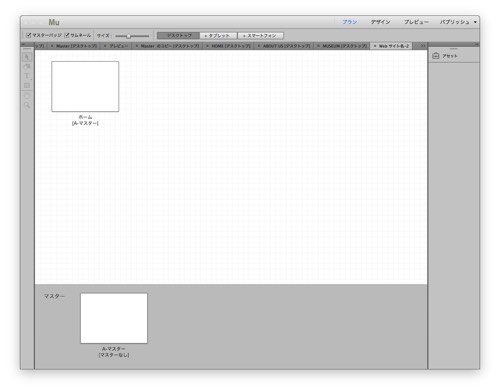
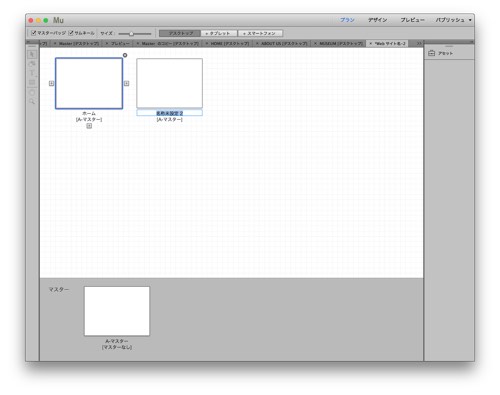
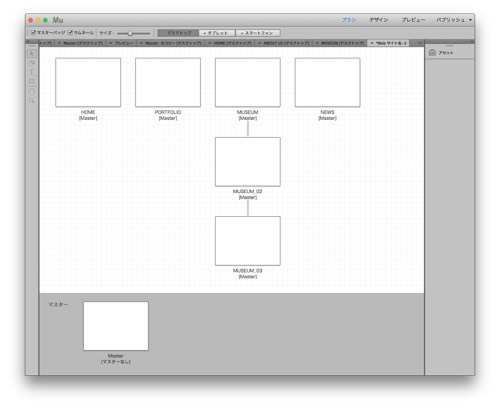
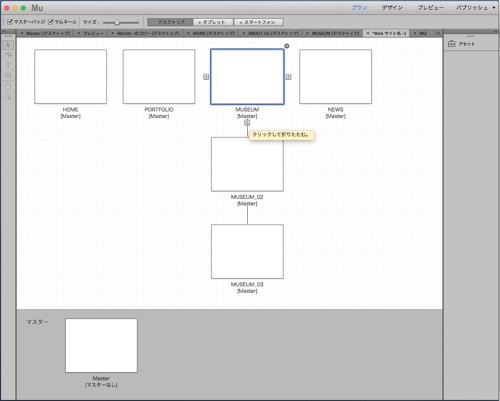
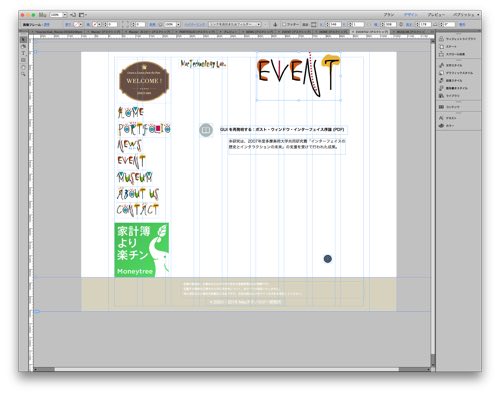
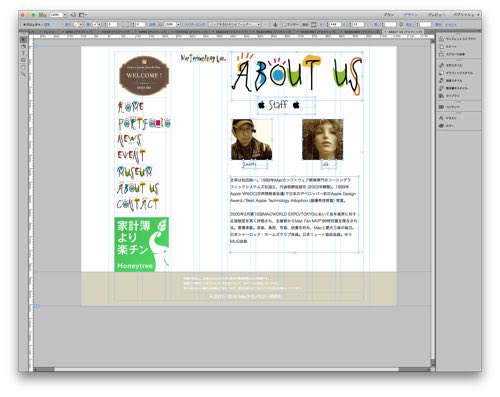
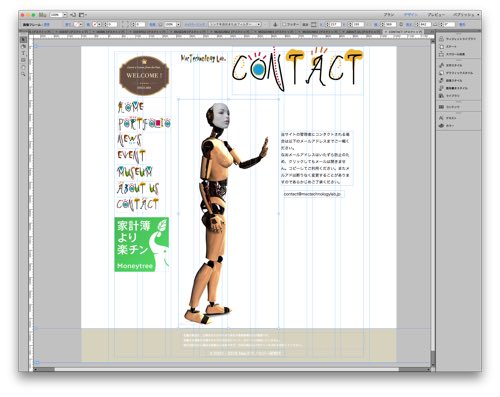
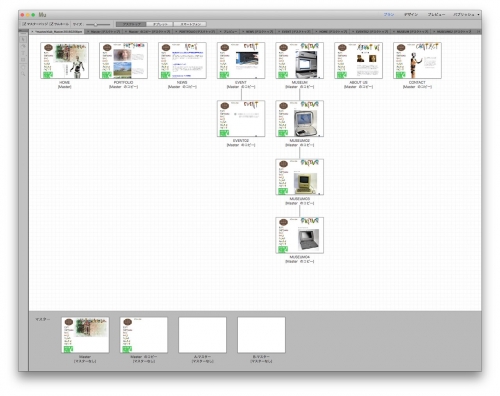
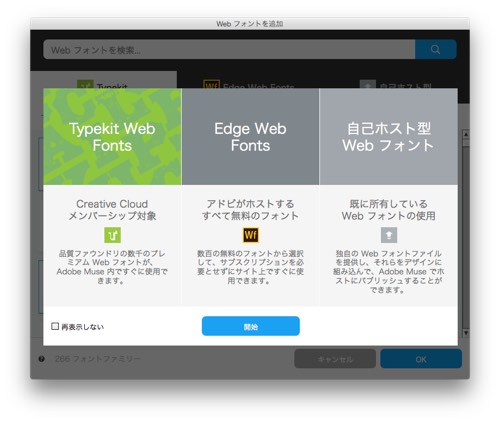
AdobeのCC (Creative Cloud) がやっと使えるようになった。そこで自分なりに懸案となっていたホームページを作ってみたいとAdobe Muse CCを使い始めた。無論Muse CCはWeb作成アプリだがその使用は初めてだったものの...はまってしまった。サイト攻撃を受け情報発信をブログに変更する顛末記 」でご紹介したことがあるが、これまで2003年からホームページを続けてきたものの数度のハッキングに会い疲れ果て、比較的安全だと思われるブログに移行することで現在に至っている。※Muse CCによるニューMacテクノロジー研究所、試作サイトのトップページデザイン(α版)。メチャ遊んでみた(笑)。なおα版のウェブページにもかかわらずマネーツリー株式会社様の許可をいただきバナー広告を見本として掲載しています【クリックで拡大】 ※Muse CC起動直後にページサイズや段組といった設定を行う「レイアウト」ウィンドウが表示 ※まずはサイトマップを作成する「プラン」モードとして起動 ※兄弟ページ作成(上)と親子ページ作成(下) ※親子ページが増えた場合には折りたたむことができる ※ホーム(トップ)ページとミュージアムページのデザインを試作しているところ ※YouTubeの動画を表示し再生可能にしたページ(上)と現行ブログからRSSフィードで記事情報を読み込ませたページ(下) ※こちらはボタンをクリックすることでPDF資料を閲覧ならびにダウンロードできるページの試作 ※スタッフ紹介のページは今のところお遊びだ(上)。そしてコンタクトページ試作(下) ※企画したプランページ (サイトマップ試作)全体【クリックで拡大】 ※多くの Web フォントを利用できるのも魅力
まだ2月の初旬だが、随分と日が長くなったことは早朝あるいは夕方に散歩をするオトーサンとしては嬉しい。しかしまだまだ寒いし散歩のコースや歩き方などで日々ラテとバトルを繰り広げているが、反面やはり飼い始めとは違いオトーサンのことを信頼していることもうかがえる…。※ラテの表情も余裕と貫禄がついてきたようだ(笑) ※草むらに腹ばいとなり、自分だけの世界に没頭するラテ(笑) ※朝の散歩の途中、おなじみのワンコたちと出会うがラテは吠えないもののどうにもフレンドリーではない... ※オトーサン、私の顔をオモチャにするのは止めてちょうだい! ※散歩のフィニッシュはやはり抱っこがラクチンだね!
インスタグラムは2016年2月11日(米国時間)、動画の再生回数の表示を試験的に開始したと発表。今後数週間のうちに全世界で導入されるという。この新機能で動画再生回数を簡単に確認することができ、3秒以上、動画コンテンツを再生した利用者をカウント表示する。新機能の詳細 (動画)
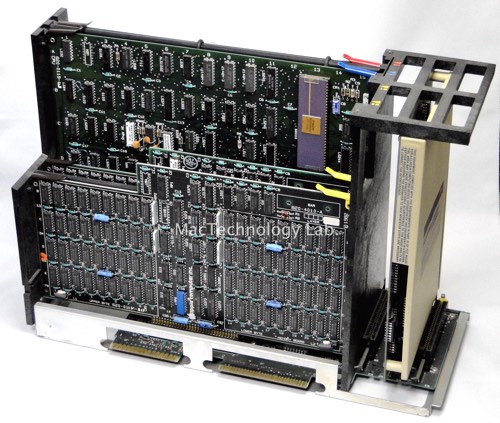
些かタイミングを逸したが1月19日(1983年)はLisaが発表された記念日である。そのLisaをあらためて現在の視点から眺めると30数年前に羨望の目で見ていた印象とはかなり違った思いを抱く...。あくまで本体のデザインや製品の作りといった点においての感想だが、今回はそんなお話しをしたい。早い話がLisaはデザインでもAppleらしからぬ愚行をやっている...。※当研究所で常に可動状態にあるApple Lisa 2/10 ※スティーブ・ジョブズが「クロマニョンルック」と批判したカンチレバー上に突き出たスクリーンを持つLisa ※Macintosh 128Kのサイドデザイン。程度の違いはあれどLisaのサイドデザインと似ている ※Lisaの基盤ユニット。手前の2枚がそれぞれ512KBのメモリボード ※本体側面に合わせてProFileを置いて見るとサイズの違いがよくわかる
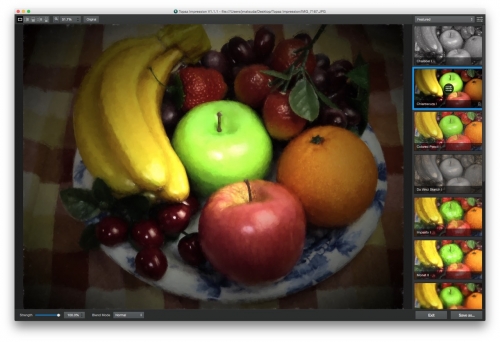
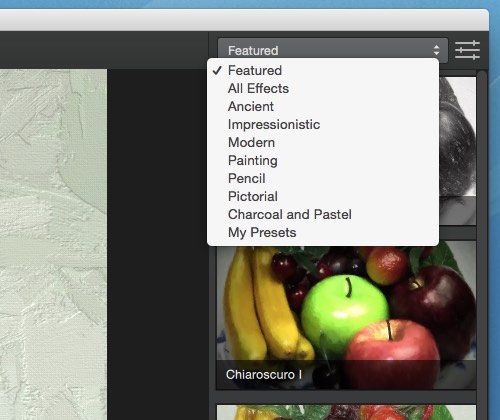
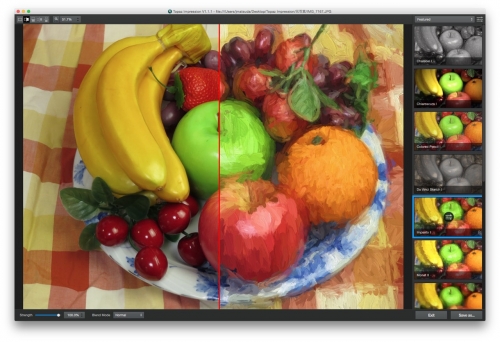
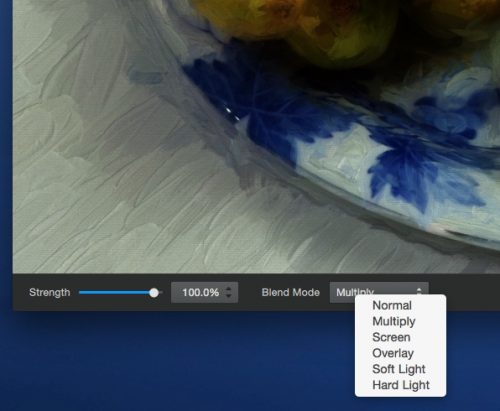
写真を油絵風やスケッチ風に...といえば多くのパソコンユーザーは「Photoshopで出来る」と思うに違いない。確かにPhotoshopならフィルターを利用するだけで油彩にも点描にもできる理屈だが、ご承知のようにフィルターにかけただけではエフェクトは均一で、あくまで "らしく" という範囲だ。したがってこれらをより油彩画らしく、あるいは印象派風な作品に仕上げるとすればPhotoshopに精通することは勿論、短時間でクオリティの高いものを作り上げるのは難しいだけでなく相応のテクニックが必要となる。※TopazImpressionのアプリケーションアイコン(上)と作例として使う元写真(下) ※TopazImpression_03 Chiaroscuro、すなわち明暗手法のプリセットを選択した例【クリックで拡大】 ※カテゴリー別のプリセットが選択できる ※セザンヌ風のプリセット【クリックで拡大】 ※ルノアール風のプリセット【クリックで拡大】 ※ターナー風のプリセット【クリックで拡大】 ※水性ペン風のプリセット【クリックで拡大】 ※ダ・ヴィンチのスケッチ風のプリセット【クリックで拡大】 ※各プリセットは含まれるパラメータを自在に調節可能【クリックで拡大】 ※このモードでは中央の赤い縦線を左右に移動することで元写真と現在のプリセット効果を比較できる【クリックで拡大】 ※プリセット効果の強弱やブレンドモードも選択できる ※自画像と伝えられているレオナルド・ダ・ヴィンチ作のスケッチ【クリックで拡大】 ※ダ・ヴィンチ風プリセットの一例だが、陰影のストロークはダ・ヴィンチの画法ではない【クリックで拡大】 Topaz Labs, LLC
フォーカルポイント株式会社は2月9日、女性のライフスタイルを高める新しいアクセサリブランド「REINA」ラインナップ第1弾、ファッションアイテムに違和感なく溶けこむ「REINA BATTERY」を全国の家電量販店および雑貨店舗などを通じて発売すると発表。同社の運営するオンラインストアでも本日より販売を開始した。【REINA BATTERY について】 [同梱品] [製品仕様] [対応機種] フォーカルポイント: 製品ページ
乾燥が激しい季節である。我が家でもリビングや仕事部屋にスチーム式の加湿器を使っているが、問題は仕事部屋だ。何故なら機器類も多く整理整頓にはほど遠い環境だから大型の加湿器をフル運転するには適さないのだ。そこで小型で実用的なものはないかと探してみた...。※Best-Fire ボトル キャップデザイン超音波式 USB加湿器のパッケージ ※同梱のボトルにキャップ型の本体を装着したところ ※USBはmicro USBポートが本体サイドについている ※超音波による噴霧もなかなか力強い。そして青色LEDが点灯しているのがわかる ※一般的なペットボトルなら使えそうだ
日陰に残っていた雪も大半は溶けてしまったが、ラテは一握りの積雪にわざわざ足を乗せてオシッコしたりする。周りのワンコの多くはネックウォーマーや寒さ防止の服を着ているようだが、ラテはハーネスを着けるのも嫌がるし寒いと思わせる振る舞いは見たことがない…。※早いもので後4ヶ月ほどもすればラテは10歳になる ※ウェアラブルカメラがラテが滑った原因を捉えていた。レインコートの袖に前足が入ってしまっていた... ※遊んだ後は自分の寝床をベッドメイキングして寝始める ※近所の保育園の近くで大好きな男子と出会い、抱きつく(笑) ※何の刺激もなく夕方の散歩を終えようとした最後の最後に2人の女子に呼び止められ喜ぶラテ
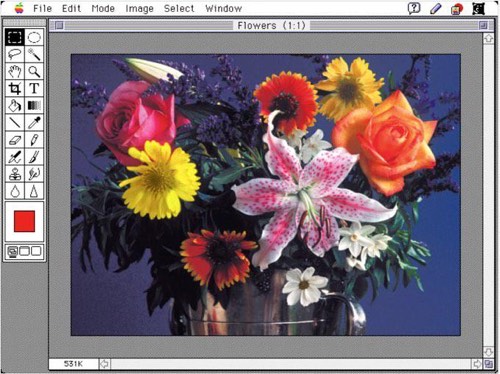
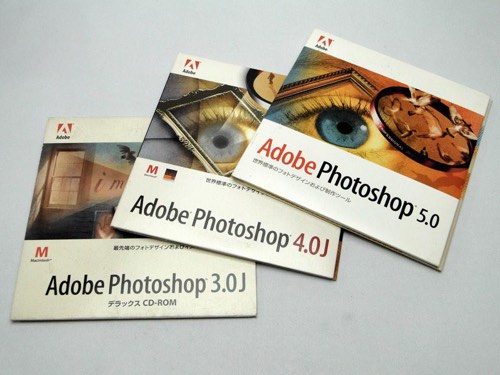
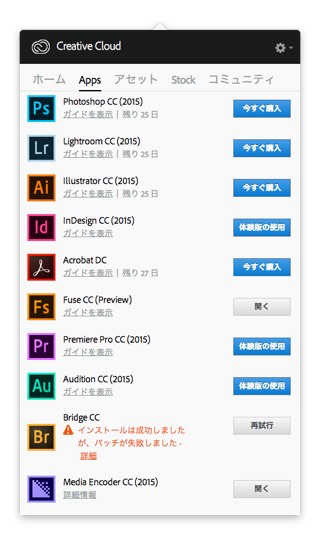
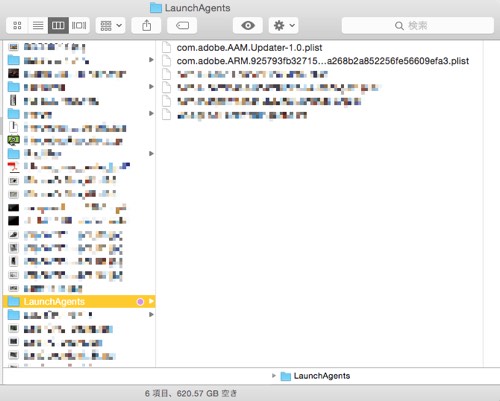
私はどうもAdobeとは相性が悪いらしい。個人的にもコンフリクトの対象なのかも知れない(笑)。しかし実際に経験してきたあれこれを考えると原因は私のMacにあるとしてもAdobeの製品がインストールできないという事実は洒落にならない。そうしたときにこそユーザーサポートがあると考えたいが、これまた無残な思い出ばかりなのだ...。■Adobeが嫌いな理由 ※最初期バージョンのPhotoshop1.0とIllustrator1.0およびIllustrator用のCollectora Editionディスク(上)。下はPhotoshop1,0の起動画面例 ※Photoshop3.0から5.0のアプリケーションCD-ROM ■Adobe Creative Cloudが正常にインストールできない ※Adobe Creative Cloudの体験版を使いたいと試みるが、ダウンロードから失敗する サイト によればこのセーフブートでは次の処理が行われる。■セキュリティソフト開発会社 Intego社のサポートを受ける ※セーブモード時にAdobe Creative Cloudを起動したときContentBarrierからの警告が表示した ■問題のiMacはセーフブートだとAdobe Creative Cloudはインストールできることが判明 ※アップデートを含むインストールはインストール自体はできても「バッチが失敗しました」とアップデートができない。またアップデート単体のオペレーションもエラーとなった ■ログイン項目の見直し ■これまでの情報を元にAdobeのサポートに電話 ■アップルのサポートに電話 なお、以下の対処方法は特定環境下におけるトラブルに関しアップルがサポートしてくれたことであり、一見同様な問題を抱えたすべてのユーザーに効果があるかは不明だ。参考にしていただく場合はあくまで自己責任でお願いしたい。 ※対処前の「LaunchAgents」フォルダ内。中に2つAdobeに関わるファイルが入っていたが、関係するもの以外はモザイクをかけてある ※やっとPhotoshop CCなどが正常に使えるようになった ■エピローグ
マネーツリー株式会社は2月4日、個人資産管理アプリ「Moneytree 一生通帳、家計簿より楽チン」の待望のAndroid パブリックβを発表した。今回のリリースは、一定期間、限定的なパブリックβとして公開された後に、一般に公開されるとのこと。いち早く、使ってみたい利用者は、下記から申し込むことができる。Moneytree アンドロイド版β
トリニティ株式会社は2月3日、デジタルライフスタイルブランドNuAns(ニュアンス)の4製品が、"デザイン界のオスカー"とも称されるiFデザインアワード2016を受賞したと発表。iFデザインアワード公式サイト にて公開される予定だという。受賞製品について CONE(コーン) TAGPLATE(タグプレート) ROLLDOCK(ロールドック) BANDWIRE(バンドワイヤー) NuAns Web site Trinity Online Store Press Release
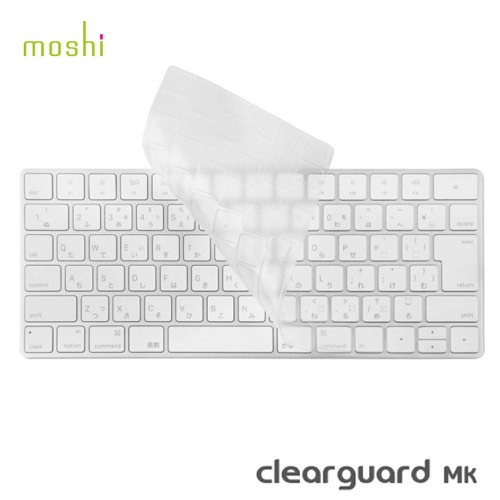
株式会社MJSOFTは2月3日、米 moshiブランドの Apple Magic Keyboard 対応キーボードカバー「moshi Clearguard MK」をリリースしたと発表。発売日は2月10日、想定販売価格は3,000円(税別)。《特徴》 moshi Clearguard MK
新作映画の公開を楽しみにしていたのは久しぶりのことだ。その作品は「マイ・インターン」。その一番の魅力はロバート・デニーロとアン・ハサウェイの競演でもあるが、すべてにポジティブなストーリーとトラブルはあってもいわゆる悪役が登場しないストーリーは秀悦だ。※ナンシー・マイヤーズ監督「マイ・インターン」 VIDEO ※映画『マイ・インターン』予告編(120秒)
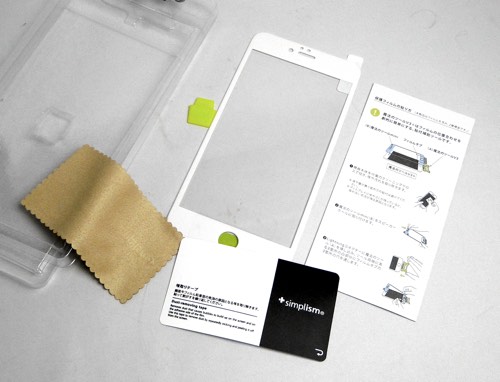
「待ってました!」と声をかけたくなるような iPhone 6/6s Plus用の液晶面プロテクターが登場した。それがsimplismの新製品「FLEX 3D」だ。「FLEX 3D」は iPhone 6s Plusの曲面エッジをその形状に合わせて保護しててくれるプロテクターなのである。※[FLEX 3D] 3D Frame Glass Protector for iPhone 6s Plus/6 Plus Crystal Clearのパッケージ ※同梱内容 ※iPhone 6s Plusのフロント側エッジは曲面デザインだ ※FLEX 3DプロテクターはiPhone 6s Plusと同じくエッジは曲面になっている ※プロテクターの位置合わせを行うツールを使い、筆者のiPhone 6s PlusにFLEX 3Dを貼っているところ ※気泡もなく位置もほぼドンピシャに貼れた ※こうした歪みが強化樹脂部分の一部で目立つが仕様とのことだ FLEX 3D