シンプルで必要十分な機能を持つラスターイメージツール「Wordify」
以前に写真からラスターイメージを作る「Vectoraster 5」というアプリケーションのレポートをしたことがあったが今回ご紹介する「Wordify」はその名称からも推察されるとおり、任意の文字列を使うことに特化したMac用のツールであり、機能はシンプルで基本的に4つのステップで結果を確認することが出来る。
さておさらいだが、ラスターイメージとは画像の色合いや濃淡を効果的に生かし…カラーあるいはモノクロの点(ドット)やフォントの羅列として表現するデータのことである。こうして文字で説明すると難しい事のように思えるかも知れないが、ともかく「Wordify」を起動して実践してみれば一目瞭然に違いない。

※「Wordify」のアバウト画面
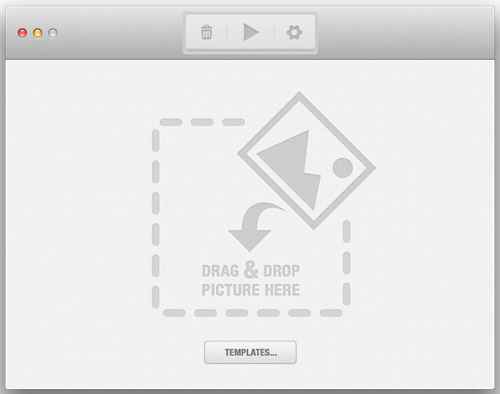
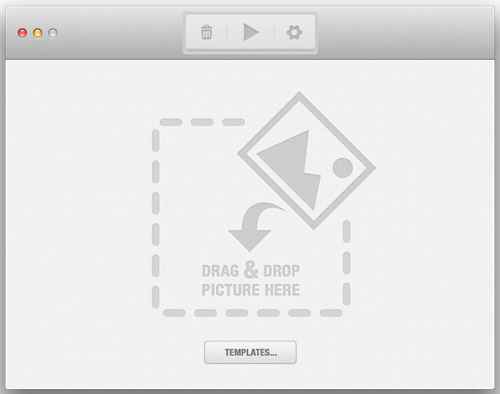
アプリを起動すると小振りなウィンドウが開く。このウィンドウにこれからラスターイメージを作る写真や画像をドロップするわけだが、ちなみに「TEMPLATES…」というボタンをクリックすると用意されている図形一覧が表示し、取り急ぎ試すことができる。しかしここでは用意した絵をドロップしてみよう…。
ドロップしたイメージはウィンドウ内に表示するが、ウィンドウのサイズは変更できないので念のため。


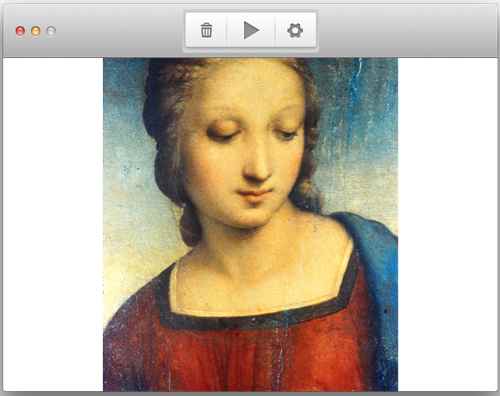
※アプリ起動後のウィンドウ(上)とラスターイメージを作るための元絵をドロップした例(下)
使い方だが、画像領域の上に3種類のアイコン(ボタン)があることに注目していただきたい。何しろ「Wordify」ではこの3つの設定が基本だからである。いや、左のゴミ箱アイコンはドロップしたイメージを消去するための機能だから多用するものではない。また中央のプレイボタンは後述するように設定したパラメータに従いラスターイメージに変換するためのスタートボタンだ。
問題は右にある歯車アイコンだが、これをクリックするとイメージ領域の一部が隠され、パラメータ設定の画面が下がってくる。
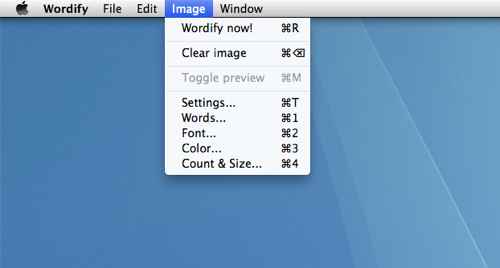
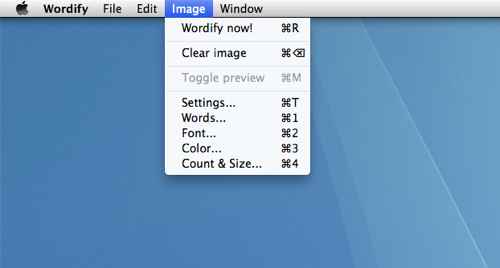
ここでは「Words…」「Font…」「Color…」「Count & Size…」という4つの画面が左右にスクロールして機能するが、移動は下にある4つの小さな○をクリックするか、Imageメニューから選ぶ、あるいはショートカットを利用することになる。

※パラメータ機能を切り替えるためのImageメニューをオープンした例
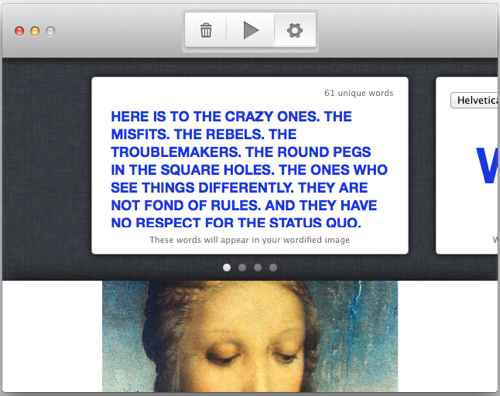
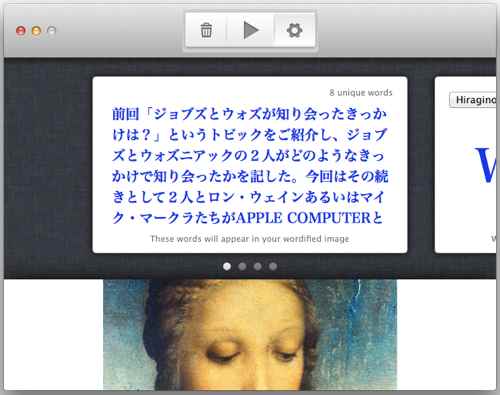
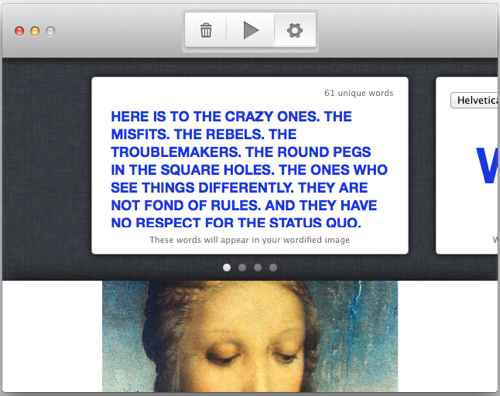
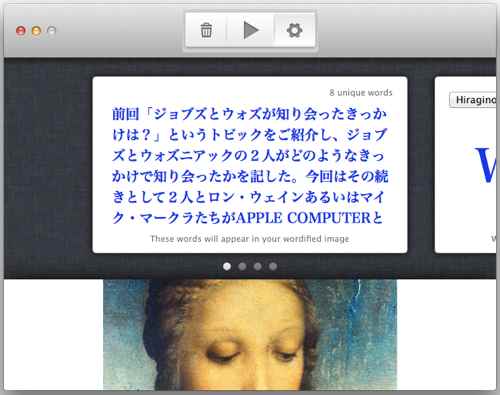
まず「Words…」だが初期値のまますでに文章(英文)が入力されている。Appleユーザーならすぐ分かると思うが、それはThink different.のCMで使われたナレーションの文句(一部)なのだ。無論ここには任意のワードを入力あるいは別の箇所からコピーしたデータをペーストすることができるし漢字も利用可能だ。ただし英文の場合には大文字小文字の区別はできず全てが大文字となる。


※ラスターイメージを構成するテキストを入力する。上は初期値で入力されていたもの。また日本語も入力可能だ(下)
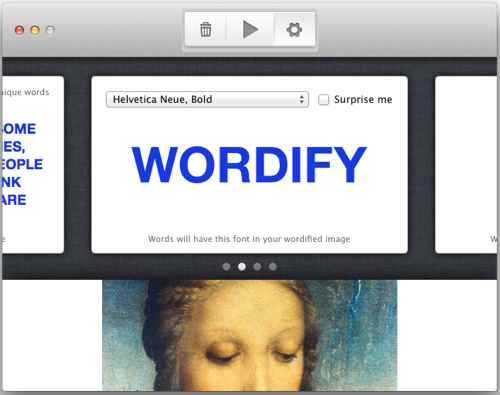
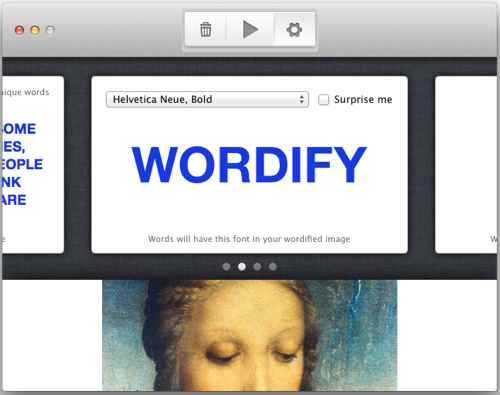
続いて「Font…」だが文字通りラスターイメージで使うフォントを指定する。一般的には英文の場合ボールド体といったはっきりしたフォントが合っていると思う。

※フォントを指定
また「Surprise me」にチェックを入れるとシステムにインストールされているフォントをランダムに混ぜて使う指定になる。

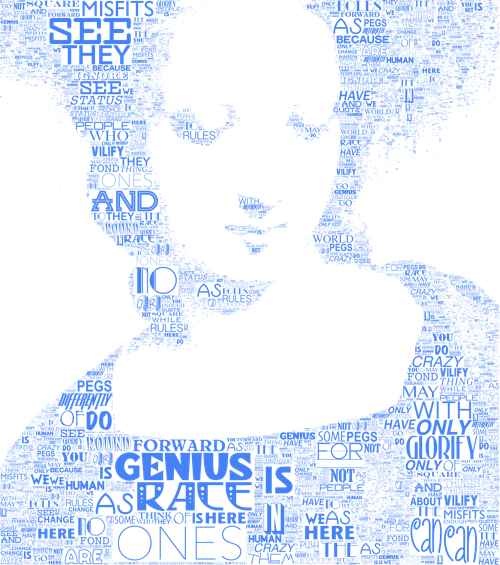
※「Surprise me」にチェックを入れてラスターイメージを作った例
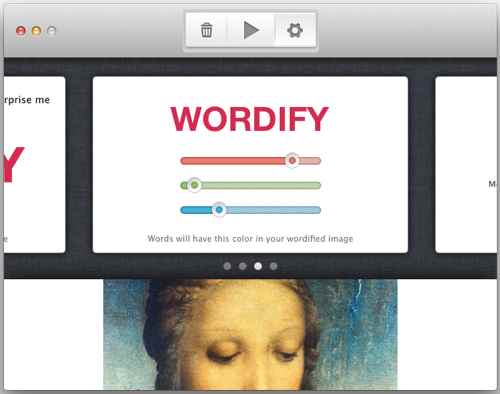
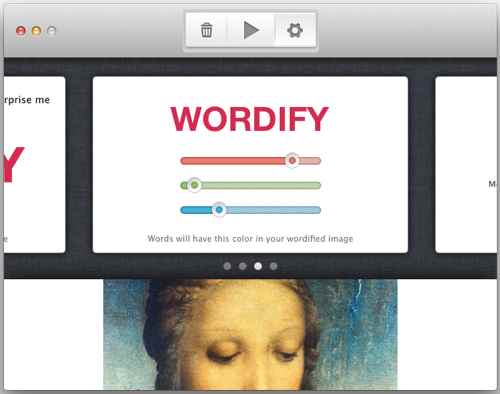
3番目は「Color…」だ。3つのスライドバーを使って任意のカラーを設定するが、それは上部に表示するフォントにリアルタイムに反映される。

※カラー指定は単色しか使えない
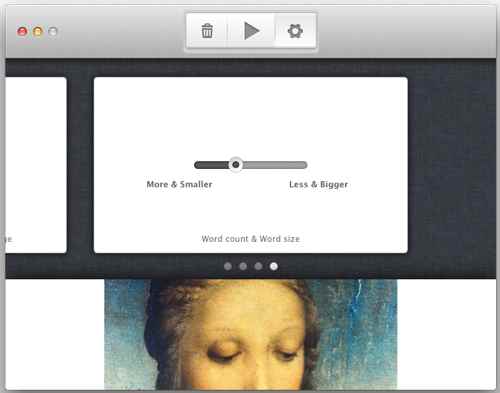
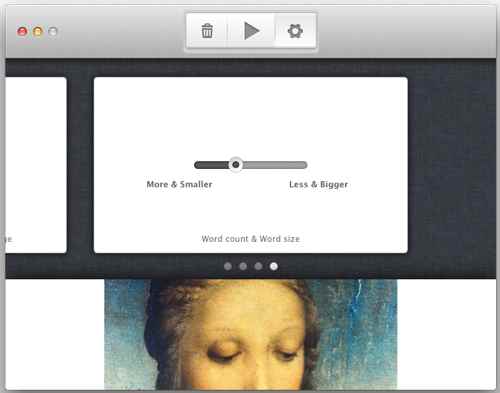
そして最後は「Count & Size…」だ。スライドバーで「More & Smaller」と「Less & Bigger」の間を指定するが、ラスターイメージとして使われる大きなフォントの出現率が変更でき、例えばスライドバーを一番左にすると全体が小さなサイズのフォントで埋め尽くされる。

※「Count & Size…」はスライドバーで指定する
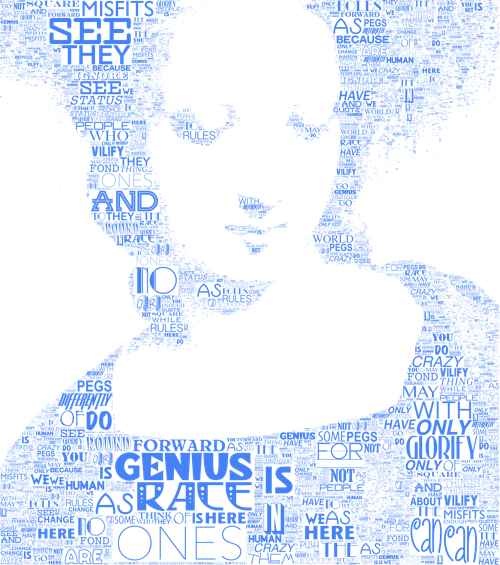
これらのパラメータをどう変えたら気に入るイメージができるかは色々とテストをしてみればわかるはずだ。無論ラスタイメージに変換するのはプレイボタンをクリックするだけだ。
ただしワードのどの単語をイメージのどこに使われるかは元イメージのコントラスト領域に関わってくるだけでなくランダムでありユーザーが指定することはできない。したがって同じパラメータ設定であってもラスターイメージ化のつど、ワードの列びなどは違ってくる。

※ラスターイメージ作例
ともかくラスターイメージボタンをクリックするとウィンドウ内でプレビューされた後、元イメージのサイズにラスターイメージが形成される。形成されたイメージは「プレビュー」アプリ上でPDFとして表示されるのでメニューから任意のフォーマットで書き出し保存すればよい。
余談ながらPDFなど背景を透明に保存すれば別のイメージと合成も簡単だ。

※「Wordify」で作ったイメージを別の背景イメージと合成した例
なおすでにお分かりだと思うがラスターイメージは元イメージを二値化し、その黒色の領域にワードを配置するわけで良い結果を生むためにはコントラストが明瞭な元絵を必要とする。ちなみにImageメニューにある「Toggle preview」を実行すればイメージの二値化の状態を確認することが出来るので、もし最適でなければ別途グラフィックツールで元絵をレタッチしておくとよいだろう。

※Imageメニューにある「Toggle preview」で元絵のコントラストを確認
「Wordify」は比較的単純なツールではあるものの、実際に操作し始めるとあれやこれやと試したくなる魅力的なソフトウェアである。
■Wordify - tgxmedia.com
さておさらいだが、ラスターイメージとは画像の色合いや濃淡を効果的に生かし…カラーあるいはモノクロの点(ドット)やフォントの羅列として表現するデータのことである。こうして文字で説明すると難しい事のように思えるかも知れないが、ともかく「Wordify」を起動して実践してみれば一目瞭然に違いない。

※「Wordify」のアバウト画面
アプリを起動すると小振りなウィンドウが開く。このウィンドウにこれからラスターイメージを作る写真や画像をドロップするわけだが、ちなみに「TEMPLATES…」というボタンをクリックすると用意されている図形一覧が表示し、取り急ぎ試すことができる。しかしここでは用意した絵をドロップしてみよう…。
ドロップしたイメージはウィンドウ内に表示するが、ウィンドウのサイズは変更できないので念のため。


※アプリ起動後のウィンドウ(上)とラスターイメージを作るための元絵をドロップした例(下)
使い方だが、画像領域の上に3種類のアイコン(ボタン)があることに注目していただきたい。何しろ「Wordify」ではこの3つの設定が基本だからである。いや、左のゴミ箱アイコンはドロップしたイメージを消去するための機能だから多用するものではない。また中央のプレイボタンは後述するように設定したパラメータに従いラスターイメージに変換するためのスタートボタンだ。
問題は右にある歯車アイコンだが、これをクリックするとイメージ領域の一部が隠され、パラメータ設定の画面が下がってくる。
ここでは「Words…」「Font…」「Color…」「Count & Size…」という4つの画面が左右にスクロールして機能するが、移動は下にある4つの小さな○をクリックするか、Imageメニューから選ぶ、あるいはショートカットを利用することになる。

※パラメータ機能を切り替えるためのImageメニューをオープンした例
まず「Words…」だが初期値のまますでに文章(英文)が入力されている。Appleユーザーならすぐ分かると思うが、それはThink different.のCMで使われたナレーションの文句(一部)なのだ。無論ここには任意のワードを入力あるいは別の箇所からコピーしたデータをペーストすることができるし漢字も利用可能だ。ただし英文の場合には大文字小文字の区別はできず全てが大文字となる。


※ラスターイメージを構成するテキストを入力する。上は初期値で入力されていたもの。また日本語も入力可能だ(下)
続いて「Font…」だが文字通りラスターイメージで使うフォントを指定する。一般的には英文の場合ボールド体といったはっきりしたフォントが合っていると思う。

※フォントを指定
また「Surprise me」にチェックを入れるとシステムにインストールされているフォントをランダムに混ぜて使う指定になる。

※「Surprise me」にチェックを入れてラスターイメージを作った例
3番目は「Color…」だ。3つのスライドバーを使って任意のカラーを設定するが、それは上部に表示するフォントにリアルタイムに反映される。

※カラー指定は単色しか使えない
そして最後は「Count & Size…」だ。スライドバーで「More & Smaller」と「Less & Bigger」の間を指定するが、ラスターイメージとして使われる大きなフォントの出現率が変更でき、例えばスライドバーを一番左にすると全体が小さなサイズのフォントで埋め尽くされる。

※「Count & Size…」はスライドバーで指定する
これらのパラメータをどう変えたら気に入るイメージができるかは色々とテストをしてみればわかるはずだ。無論ラスタイメージに変換するのはプレイボタンをクリックするだけだ。
ただしワードのどの単語をイメージのどこに使われるかは元イメージのコントラスト領域に関わってくるだけでなくランダムでありユーザーが指定することはできない。したがって同じパラメータ設定であってもラスターイメージ化のつど、ワードの列びなどは違ってくる。

※ラスターイメージ作例
ともかくラスターイメージボタンをクリックするとウィンドウ内でプレビューされた後、元イメージのサイズにラスターイメージが形成される。形成されたイメージは「プレビュー」アプリ上でPDFとして表示されるのでメニューから任意のフォーマットで書き出し保存すればよい。
余談ながらPDFなど背景を透明に保存すれば別のイメージと合成も簡単だ。

※「Wordify」で作ったイメージを別の背景イメージと合成した例
なおすでにお分かりだと思うがラスターイメージは元イメージを二値化し、その黒色の領域にワードを配置するわけで良い結果を生むためにはコントラストが明瞭な元絵を必要とする。ちなみにImageメニューにある「Toggle preview」を実行すればイメージの二値化の状態を確認することが出来るので、もし最適でなければ別途グラフィックツールで元絵をレタッチしておくとよいだろう。

※Imageメニューにある「Toggle preview」で元絵のコントラストを確認
「Wordify」は比較的単純なツールではあるものの、実際に操作し始めるとあれやこれやと試したくなる魅力的なソフトウェアである。
■Wordify - tgxmedia.com
- 関連記事
-
- モーションジェスチャー対応「Leap Motion Controller」ファーストインプレッション (2013/07/29)
- ロゴデザイン支援ソフト「Logoist」はなかなか楽しい (2013/07/17)
- QuirkyのUSBポート内蔵充電スタンド「Converge」レポート (2013/07/08)
- フレシキブルなLightningケーブル「TRUNK」レポート (2013/07/01)
- Ziggi HDの利点を再考する (2013/06/19)
- シンプルで必要十分な機能を持つラスターイメージツール「Wordify」 (2013/06/17)
- アクリル製ブックストッパー「BOOK on BOOK」の魅力 (2013/05/29)
- UP by JAWBONE のより安全な取扱い方再考 (2013/05/22)
- ライフログリストバンド "UP" の運動量信頼度テスト (2013/05/13)
- ジョブズの教訓が発想の原点〜「Connecting Dots…」とは (2013/05/08)
- ライフログリストバンド UP ファーストインプレッション (2013/05/06)