意外と知られていない? カラーパネルの活用
先日友人との会話で気がついたが、OS Xのさまざまなアプリでお世話になる「カラーパネル」の話しになったとき、大きな違和感を感じた。それは私が基本中の基本だと思っていたことに友人はまったく頓着していなかったからだ(笑)。
「カラーパネルってこんな機能もあるんだぞ…」という話に「へえ~」と関心された(笑)。無論「カラーパネル」に精通したからといって、どうということもないが便利なことは覚えていた方がよいではないか…。
「カラーパネル」というとグラフィックソフト系につきもののように思われている方もいるが、テキストエディットやフォントパネルにも「カラーパネル」は機能する。無論それはフォントカラーを指定するためだ。またアプリケーションによっては「カラーパネル」の仕様に一部違いがあったり、オリジナルの機能がプラスされていたりするが、基本的な使い方はほとんど変わらない。

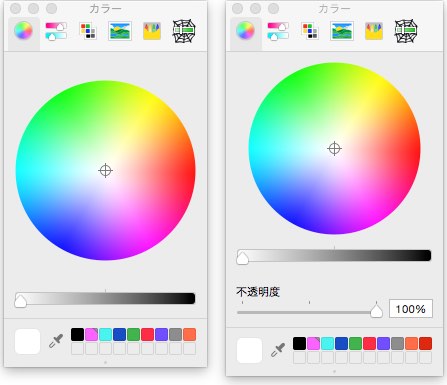
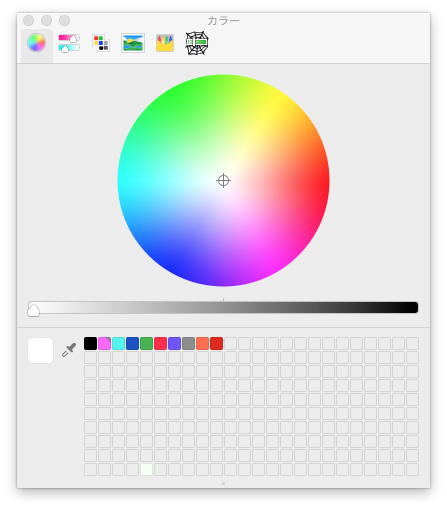
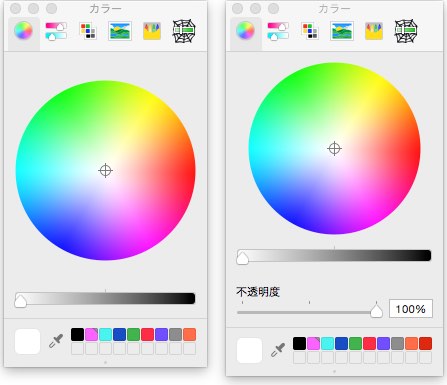
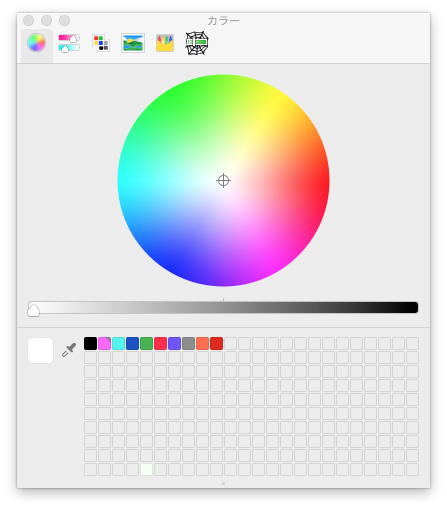
※テキストエディットなどに使われている標準「カラーパネル」の「カラーホイール」(左)。右はSwift Publisher 3の「カラーホイール」例 。不透明度の調節機能が付加されている
ここでは基本的な…という意味でテキストエディットから呼び出した「カラーパネル」を例にして話を進めさせていただくが「カラーパネル」の使命は申し上げるまでもなく、任意のカラーを選択して目的の作業に反映させるためだ。ちなみにこの「カラーパネル」はフォントパネルから呼び出すカラーパネルと同一のものだ。
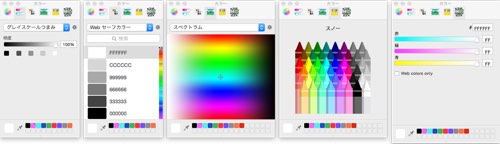
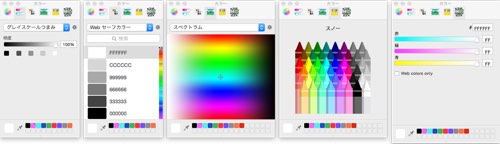
まずカラーの選び方はウィンドウタイトル下にある左から「カラーホイール」「カラーつまみ」「カラーパレット」「イメージパレット」「クレヨン」そして一番右には16進数でカラーコード指定できる「RCWeb」と名付けられている各パレットから指定できる。それらの6種類からひとつを選択してカラー指定を行うが、勿論それぞれを切替ながら使ってもよい。 そして1度使ったカラーをパレット下に登録しておけば次に同一のカラーを模索する必要はなくなる。

※左から「カラーつまみ」「カラーパレット」「イメージパレット」「クレヨン」そして「RCWeb」の各カラーパネル
問題はなぜこうした6種類の選択肢があるかを理解しておく必要がある。ここではすべての機能について詳細な解説は省くが、それぞれ存在する意味があるわけだ。
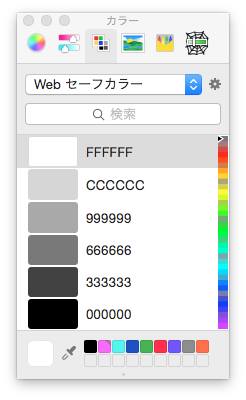
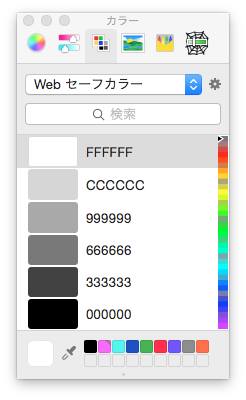
例えば「カラーパレット」にするとポップアップメニューが追加されているのがわかるだろう。その中の「Webセーフカラー」を選べばウインドウズとマッキントッシュのシステムパレットに共通するカラーが一覧で確認できる。
この「Webセーフカラー」選びはWebページを作る場合に知っておく必要があることはご承知の通りだ。その理由だが、かつて、コンピュータの多くが256色までしか同時に表示できない時期があった。
Webセーフカラーとは、1994年にNetscape Communications社が提案した、216色からなる色の集合である。これがなぜ重要なのか...。
インターネット上でカラー画像などを公開すると、閲覧者のコンピュータの環境によっては指定したカラーが正しく再現されないことがある。このためウェブ表現に最低限必要と思われる216の色を選定し、同社のWebブラウザであるNetscape Navigatorで閲覧すれば、OSやコンピュータの違いによらずどのような環境でもこれらの色が必ず表示できることを保証したのがWebセーフカラーの始まりだった。
ただし現在のパソコンは24ビットカラーは当たり前になっていることからWebセーフカラーに拘る機会は少なくなっているがいわゆるホームページ制作者なら知っていなければならない知識の1つでもある...。ともあれ一般的には目的のカラー指定がやりやすいパレットを使えば良いわけだが。

※「カラーパレット」による「Webセーフカラー」の例
事実前記した友人は「カラーホイール」しか使ったことがないそうだが、カラー選択はホイールからカラーを選び、目的のアプリにそのカラーを指定しているとのこと。ただし同じカラーを多用する可能性がある場合は繰り返すものの一旦指定したカラーを下の升目に登録しておけば同一カラーを簡単に再利用できるわけだ。さらにそれらを元にオリジナルなカラーセットを作り保存することも可能だ。
友人はさらに選択カラーの表示エリア左にあるルーペ機能など使ったことがないという。もったいない話しだ…。
このルーペ機能はスポイトアイコンを一度でもクリックすれば、それが何を意味するのかは分かるだろうし、細密なカラーリングから任意のカラーをピックアップする際には重宝するツールなのだ。無論カラーコードを確認することも可能だ。

※スポイトアイコンをクリックするとマウスポインタは拡大鏡になる
実際にスポイトアイコンをクリックするとマウスポインタに円形のルーペが付属する。このルーペでモニター上をあれこれ覗いてみると新しい発見もあるかも知れない…。
例えば私たちは1,677万色フルカラーの環境でテキストエディトを何気なく使っているが、そこに入力したテキストの一文字づつにルーペを合わせてみれば、それらはアンチエイリアス処理の意味も含めてブラックならびにグレイスケールだけではないことに気づくはずだ。
それはともかくこのルーペは、デスクトップをはじめ、現在オープンされているモニター上のあらゆる場所の表示カラーをピックアップすることができ、当該カラーを指定することができる。
さらに、この「カラーパネル」最下段にある初期設定15個二列で計16個表示のよく使うカラーを登録しておくエリアも、そのフレーム下の丸ポッチを真下に引き下げ、パネルサイズを横に広げれば、最大横24個10列もの登録・閲覧・指定ができるように表示が拡大される。

※よく使うカラー登録は最大240個まで可能だ
基本的な機能過ぎて、有り難みがないかも知れないが「カラーパネル」ひとつにもOS Xの気概が溢れていると思えば楽しいではないか!
万一友人と同じくこうした使い方をご存じないユーザーがいらっしゃったなら、今日から是非活用していただきたい。
「カラーパネルってこんな機能もあるんだぞ…」という話に「へえ~」と関心された(笑)。無論「カラーパネル」に精通したからといって、どうということもないが便利なことは覚えていた方がよいではないか…。
「カラーパネル」というとグラフィックソフト系につきもののように思われている方もいるが、テキストエディットやフォントパネルにも「カラーパネル」は機能する。無論それはフォントカラーを指定するためだ。またアプリケーションによっては「カラーパネル」の仕様に一部違いがあったり、オリジナルの機能がプラスされていたりするが、基本的な使い方はほとんど変わらない。

※テキストエディットなどに使われている標準「カラーパネル」の「カラーホイール」(左)。右はSwift Publisher 3の「カラーホイール」例 。不透明度の調節機能が付加されている
ここでは基本的な…という意味でテキストエディットから呼び出した「カラーパネル」を例にして話を進めさせていただくが「カラーパネル」の使命は申し上げるまでもなく、任意のカラーを選択して目的の作業に反映させるためだ。ちなみにこの「カラーパネル」はフォントパネルから呼び出すカラーパネルと同一のものだ。
まずカラーの選び方はウィンドウタイトル下にある左から「カラーホイール」「カラーつまみ」「カラーパレット」「イメージパレット」「クレヨン」そして一番右には16進数でカラーコード指定できる「RCWeb」と名付けられている各パレットから指定できる。それらの6種類からひとつを選択してカラー指定を行うが、勿論それぞれを切替ながら使ってもよい。 そして1度使ったカラーをパレット下に登録しておけば次に同一のカラーを模索する必要はなくなる。

※左から「カラーつまみ」「カラーパレット」「イメージパレット」「クレヨン」そして「RCWeb」の各カラーパネル
問題はなぜこうした6種類の選択肢があるかを理解しておく必要がある。ここではすべての機能について詳細な解説は省くが、それぞれ存在する意味があるわけだ。
例えば「カラーパレット」にするとポップアップメニューが追加されているのがわかるだろう。その中の「Webセーフカラー」を選べばウインドウズとマッキントッシュのシステムパレットに共通するカラーが一覧で確認できる。
この「Webセーフカラー」選びはWebページを作る場合に知っておく必要があることはご承知の通りだ。その理由だが、かつて、コンピュータの多くが256色までしか同時に表示できない時期があった。
Webセーフカラーとは、1994年にNetscape Communications社が提案した、216色からなる色の集合である。これがなぜ重要なのか...。
インターネット上でカラー画像などを公開すると、閲覧者のコンピュータの環境によっては指定したカラーが正しく再現されないことがある。このためウェブ表現に最低限必要と思われる216の色を選定し、同社のWebブラウザであるNetscape Navigatorで閲覧すれば、OSやコンピュータの違いによらずどのような環境でもこれらの色が必ず表示できることを保証したのがWebセーフカラーの始まりだった。
ただし現在のパソコンは24ビットカラーは当たり前になっていることからWebセーフカラーに拘る機会は少なくなっているがいわゆるホームページ制作者なら知っていなければならない知識の1つでもある...。ともあれ一般的には目的のカラー指定がやりやすいパレットを使えば良いわけだが。

※「カラーパレット」による「Webセーフカラー」の例
事実前記した友人は「カラーホイール」しか使ったことがないそうだが、カラー選択はホイールからカラーを選び、目的のアプリにそのカラーを指定しているとのこと。ただし同じカラーを多用する可能性がある場合は繰り返すものの一旦指定したカラーを下の升目に登録しておけば同一カラーを簡単に再利用できるわけだ。さらにそれらを元にオリジナルなカラーセットを作り保存することも可能だ。
友人はさらに選択カラーの表示エリア左にあるルーペ機能など使ったことがないという。もったいない話しだ…。
このルーペ機能はスポイトアイコンを一度でもクリックすれば、それが何を意味するのかは分かるだろうし、細密なカラーリングから任意のカラーをピックアップする際には重宝するツールなのだ。無論カラーコードを確認することも可能だ。

※スポイトアイコンをクリックするとマウスポインタは拡大鏡になる
実際にスポイトアイコンをクリックするとマウスポインタに円形のルーペが付属する。このルーペでモニター上をあれこれ覗いてみると新しい発見もあるかも知れない…。
例えば私たちは1,677万色フルカラーの環境でテキストエディトを何気なく使っているが、そこに入力したテキストの一文字づつにルーペを合わせてみれば、それらはアンチエイリアス処理の意味も含めてブラックならびにグレイスケールだけではないことに気づくはずだ。
それはともかくこのルーペは、デスクトップをはじめ、現在オープンされているモニター上のあらゆる場所の表示カラーをピックアップすることができ、当該カラーを指定することができる。
さらに、この「カラーパネル」最下段にある初期設定15個二列で計16個表示のよく使うカラーを登録しておくエリアも、そのフレーム下の丸ポッチを真下に引き下げ、パネルサイズを横に広げれば、最大横24個10列もの登録・閲覧・指定ができるように表示が拡大される。

※よく使うカラー登録は最大240個まで可能だ
基本的な機能過ぎて、有り難みがないかも知れないが「カラーパネル」ひとつにもOS Xの気概が溢れていると思えば楽しいではないか!
万一友人と同じくこうした使い方をご存じないユーザーがいらっしゃったなら、今日から是非活用していただきたい。