Web用にと丸いボタン・アイコンを簡単に作る「ICON X Pro」レポート
Adobe Muse CCで新しいサイトデザインを考えているが、様々なアクションに誘導するボタンやアイコンを考えざるを得ない。勿論そうした目的のために “矢印” 等々といったアイコンデザイン類も多々販売されてもいるが、オリジナルなものを用意しようとすると数も数だし些か面倒だ...。
そんなわけでOS X のアプリケーション用アイコンを作る「ICON X Pro」を代用してみた。これはメニューバーに機能もないしワン・ウィンドウの中ですべての作業を行う実にシンプルなアプリなのが気に入っている。ただただ円形のアイコンを作るだけのものだが、凝った物ならそれこそPhtoshopなどでどうにでもなるわけだから、これはこれで良い…。

※「ICON X Pro」のアバウト画面
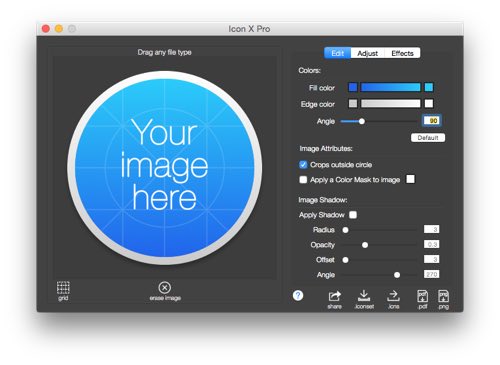
アプリケーションを起動すると小ぶりなウィンドウがひとつ開く。左側に円形枠があり右には各パラメーターを調節するメニューバーなどがあり、上部には「Edit」「Adjust」そして「Effects」という3つのタブがある。
さらにウィンドウ下には左からグリッド表示、イメージクリア、アバウト表示、共有、アイコンセットとアイコン保存、そして pdfおよび pngフォーマットでのデータ保存という各アイコンが列んでいる。

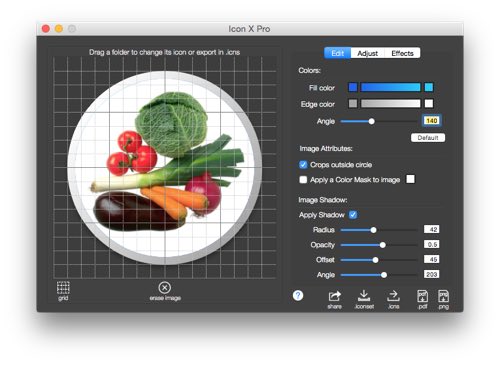
※「ICON X Pro」を起動した直後の画面
では早速段階を追って「ICON X Pro」による円形アイコン作成の手順をご覧いただこう...。
まずはアイコンにしたい画像を「ICON X Pro」の円形部位にドラッグ&ドロップする。ただしその元画像はできるだけ作業に相応しい形にあらかじめ整えておく方がやりやすい。ともかくドロップしたイメージはマウスドラッグで円内の位置を調整できる。
さて手順だが、前記した3つのタブを順番に使う必要はないものの、説明のやりやすさを考えて「Edit」メニューから記してみる。
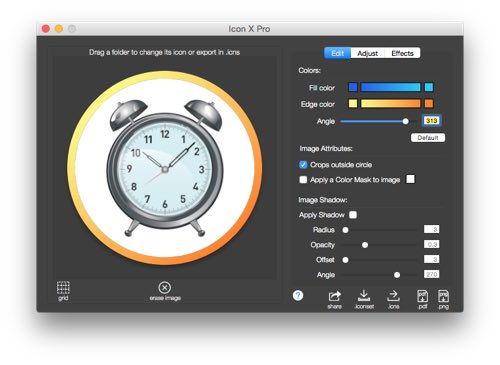
ご覧のように初期値はシルバーといった感じのエッジに囲まれブルーのグラデーションで塗られた円形が表示されている。まずはその輪郭イメージを調整するのが「Fill color」と「Edge color」および「Angle」だ。どのように調整しようといつでも初期値に戻すことができるので安心して作業ができる。

※エッジのカラーを変えてみる...
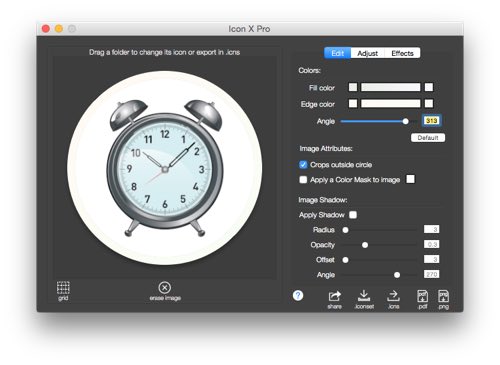
アイコン本体部分とエッジ部分それぞれを2色選んでグラデーション化し「Angle」でその方向を調整する。ちなみにエッジが不要という場合、物理的に消すことはできないので「Fill color」と「Edge color」すべてのカラーを同色にすることで単色の円形が出来上がる。

※エッジとアイコン本体を同色にしてエッジを表示させない一例
なお「Image Attributes:」と「Image Shadow:」はそのその名の通りだが1度操作してみればその役割はすぐにお分かりだろう。
念のために記せば、「Image Attributes:」では円形に納めるON・OFFと背景を任意の単色で塗りつぶすことができる。ただしその上に別のグラフィックを重ねることは出来ない。したがって通常「Crops outside circle」にはチェックを入れ「Apply a Color Mask to image」は初期値のままで良い。
また「Image Shadow:」は円形アイコンに陰を付けるパラメーターだがアプリ操作上では効果が分からないので1度データを保存して確認して見る必要がある。
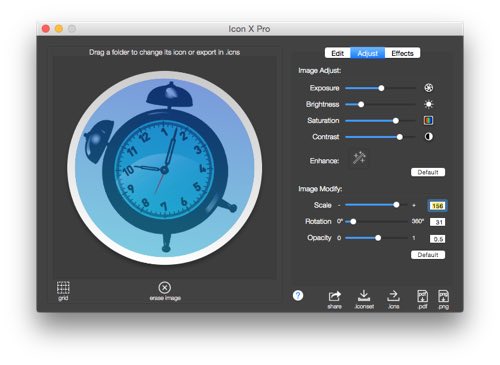
続いて「Adjust」タブに切り替えてみよう。ここでまずやっておくべきことは「Image Modify:」にある「Scale」調整だ。このスライドバーで円内におけるイメージのサイズとマウスドラッグで位置を決めておくとよい。その後で「Image Adjust:」で明るさやらコントラストといった調整を行うべきだ。なお「Image Modify:」にある他の2つのパラメータはイメージの回転と透明度の調整である。

※「Adjust」タブでは「Image Modify:」にある「Scale」が重要
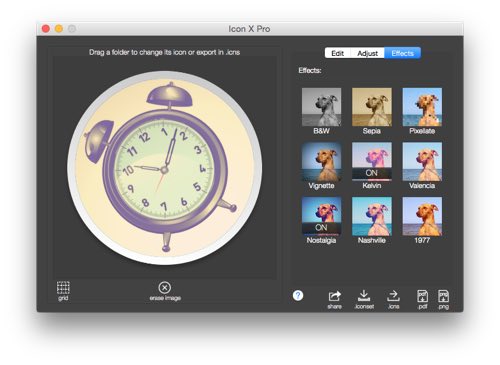
最後のタブ「Effects」はご覧の通りイメージに9種類の違った効果を加えることができるが通常はスルーした方がよい(笑)。

※「Effects」ウィンドウ
またより円形内のイメージ位置を正確に整えたい場合はウィンドウ左下の「grid」をONにする。

※アイコン内のデザイン位置を正確に置くにはグリッド表示が便利
そして作ったイメージは .pdf および .png フォーマットで出力できるが、ウェブ製作に使う場合は申し上げるまでもなく .png にするべきだ。 .pngなら円形の背景周りを抜いてページに配置できるからだ。

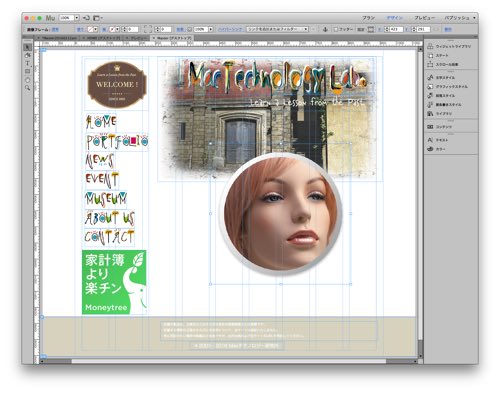
※試作中のウェブサイトに「ICON X Pro」で作ったアイコン(.png)を大きめに配置した例。アイコンの背景が綺麗に抜けている
なお「erace image」はクロップ内に置いたイメージの消去、「Share」は作成したイメージをMailをはじめTwitterやFacebook等々と共有するための機能、そして「.iconset」「.icns」はMacアプリのアイコン作成に必要な対応サイズおよび数のアイコンを1度にはき出してくれる機能である。

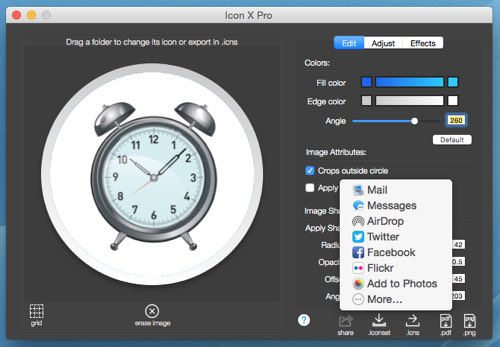
※「Share」はTwitterやFacebook等々と共有するための機能
「ICON X Pro」は写真やグラフィックをドロップするだけで丸いアイコンを簡単にはき出してくれるシンプルで分かりやすいアプリケーションなのである。

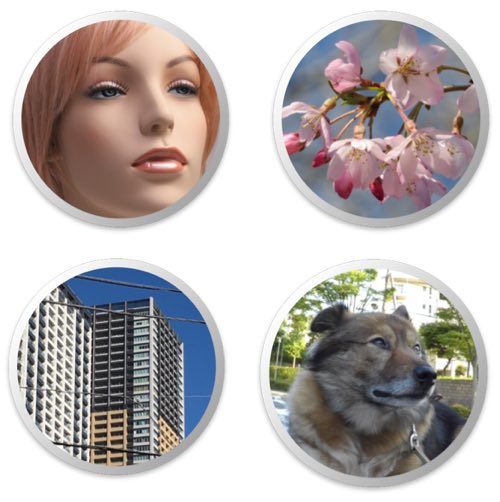
※写真やグラフィックをドロップするだけで様々なアイコンが作れる
ということは繰り返すものの「ICON X Pro」はその名とアプリアイコンが示すように本来の目的はOS X用アプリケーションに使うアイコンイメージをセットで用意するためのツールなわけだが、今回私はウェブ用の各種ボタン・アイコン作りに応用しているわけだ。

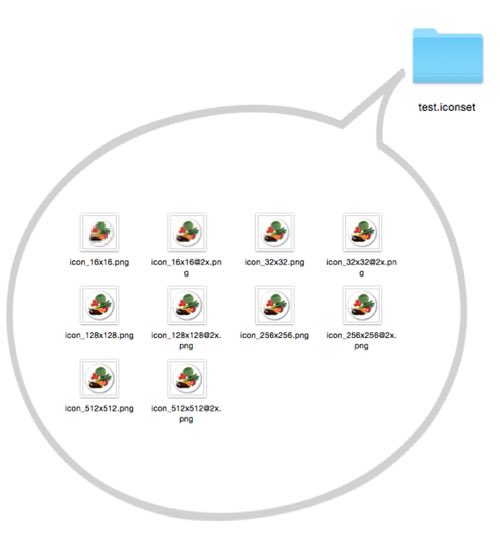
※「ICON X Pro」はOS Xアブリアイコン作成機能として .iconset を1度にはき出してくれるのが本来のミッション
いずれにしてもこうした円形アイコンを多々作るためには有用なツールだと言えよう。
■ICON X Pro
そんなわけでOS X のアプリケーション用アイコンを作る「ICON X Pro」を代用してみた。これはメニューバーに機能もないしワン・ウィンドウの中ですべての作業を行う実にシンプルなアプリなのが気に入っている。ただただ円形のアイコンを作るだけのものだが、凝った物ならそれこそPhtoshopなどでどうにでもなるわけだから、これはこれで良い…。
※「ICON X Pro」のアバウト画面
アプリケーションを起動すると小ぶりなウィンドウがひとつ開く。左側に円形枠があり右には各パラメーターを調節するメニューバーなどがあり、上部には「Edit」「Adjust」そして「Effects」という3つのタブがある。
さらにウィンドウ下には左からグリッド表示、イメージクリア、アバウト表示、共有、アイコンセットとアイコン保存、そして pdfおよび pngフォーマットでのデータ保存という各アイコンが列んでいる。
※「ICON X Pro」を起動した直後の画面
では早速段階を追って「ICON X Pro」による円形アイコン作成の手順をご覧いただこう...。
まずはアイコンにしたい画像を「ICON X Pro」の円形部位にドラッグ&ドロップする。ただしその元画像はできるだけ作業に相応しい形にあらかじめ整えておく方がやりやすい。ともかくドロップしたイメージはマウスドラッグで円内の位置を調整できる。
さて手順だが、前記した3つのタブを順番に使う必要はないものの、説明のやりやすさを考えて「Edit」メニューから記してみる。
ご覧のように初期値はシルバーといった感じのエッジに囲まれブルーのグラデーションで塗られた円形が表示されている。まずはその輪郭イメージを調整するのが「Fill color」と「Edge color」および「Angle」だ。どのように調整しようといつでも初期値に戻すことができるので安心して作業ができる。
※エッジのカラーを変えてみる...
アイコン本体部分とエッジ部分それぞれを2色選んでグラデーション化し「Angle」でその方向を調整する。ちなみにエッジが不要という場合、物理的に消すことはできないので「Fill color」と「Edge color」すべてのカラーを同色にすることで単色の円形が出来上がる。
※エッジとアイコン本体を同色にしてエッジを表示させない一例
なお「Image Attributes:」と「Image Shadow:」はそのその名の通りだが1度操作してみればその役割はすぐにお分かりだろう。
念のために記せば、「Image Attributes:」では円形に納めるON・OFFと背景を任意の単色で塗りつぶすことができる。ただしその上に別のグラフィックを重ねることは出来ない。したがって通常「Crops outside circle」にはチェックを入れ「Apply a Color Mask to image」は初期値のままで良い。
また「Image Shadow:」は円形アイコンに陰を付けるパラメーターだがアプリ操作上では効果が分からないので1度データを保存して確認して見る必要がある。
続いて「Adjust」タブに切り替えてみよう。ここでまずやっておくべきことは「Image Modify:」にある「Scale」調整だ。このスライドバーで円内におけるイメージのサイズとマウスドラッグで位置を決めておくとよい。その後で「Image Adjust:」で明るさやらコントラストといった調整を行うべきだ。なお「Image Modify:」にある他の2つのパラメータはイメージの回転と透明度の調整である。
※「Adjust」タブでは「Image Modify:」にある「Scale」が重要
最後のタブ「Effects」はご覧の通りイメージに9種類の違った効果を加えることができるが通常はスルーした方がよい(笑)。
※「Effects」ウィンドウ
またより円形内のイメージ位置を正確に整えたい場合はウィンドウ左下の「grid」をONにする。
※アイコン内のデザイン位置を正確に置くにはグリッド表示が便利
そして作ったイメージは .pdf および .png フォーマットで出力できるが、ウェブ製作に使う場合は申し上げるまでもなく .png にするべきだ。 .pngなら円形の背景周りを抜いてページに配置できるからだ。
※試作中のウェブサイトに「ICON X Pro」で作ったアイコン(.png)を大きめに配置した例。アイコンの背景が綺麗に抜けている
なお「erace image」はクロップ内に置いたイメージの消去、「Share」は作成したイメージをMailをはじめTwitterやFacebook等々と共有するための機能、そして「.iconset」「.icns」はMacアプリのアイコン作成に必要な対応サイズおよび数のアイコンを1度にはき出してくれる機能である。
※「Share」はTwitterやFacebook等々と共有するための機能
「ICON X Pro」は写真やグラフィックをドロップするだけで丸いアイコンを簡単にはき出してくれるシンプルで分かりやすいアプリケーションなのである。
※写真やグラフィックをドロップするだけで様々なアイコンが作れる
ということは繰り返すものの「ICON X Pro」はその名とアプリアイコンが示すように本来の目的はOS X用アプリケーションに使うアイコンイメージをセットで用意するためのツールなわけだが、今回私はウェブ用の各種ボタン・アイコン作りに応用しているわけだ。
※「ICON X Pro」はOS Xアブリアイコン作成機能として .iconset を1度にはき出してくれるのが本来のミッション
いずれにしてもこうした円形アイコンを多々作るためには有用なツールだと言えよう。
■ICON X Pro
- 関連記事
-
- キングジム 電子メモパッド ブギーボードBB-2 レポート (2016/03/07)
- プログラムタイマー付きエコキーパー EC-04 レポート (2016/03/04)
- 魅力的なAdobe Muse CC用のウィジェット5例紹介 (2016/03/02)
- Kindleとコミックで楽しんだ漫画「スティーブス」は一級のエンターテインメント! (2016/02/29)
- シャチハタ、「どこでもスイッチ」レポート (2016/02/26)
- Web用にと丸いボタン・アイコンを簡単に作る「ICON X Pro」レポート (2016/02/24)
- Adobe Fuse CCとPhotoshop CCとの連携覚書 (2016/02/19)
- 15枚までの書類をしっかりとめる 紙素材の新感覚クリップ「デルプ」レポート (2016/02/17)
- Adobe Muse CC 雑感 (2016/02/15)
- 写真を絵画作品に仕上げるMac用アプリケーション「Topaz Impression」レポート (2016/02/10)
- Best-Fire ボトル キャップデザイン超音波式 USB加湿器レポート (2016/02/08)