グラフィックツール「Amberlight」で光を自在に操ろう!
久しぶりにソフトウェアの話題だが、とあるコンテンツ制作の企画に利用できないかと「Amberlight」というソフトウェアを使い始めたところ、ドップリとはまってしまった...。もともとこの種のグラフィックスツールは好みなので数種所有しているが、今般割引販売のDMが届いたのを機会に買ってみた次第。
「Amberlight」を一言で説明することは難しいが、コンピュータグラフィックスとしてのパーティクル(particle)を自在に操り、光輝くユニークな描写を実現するツールである。勿論「何の為に?」とか「使い道は?」といった問いは無粋になる(笑)。あえて申し上げれば特殊効果として活用できるだろうしデスクトップの背景やデザインにも応用できるだろう…。そう「Amberlight」はアニメーションツールではなく1枚のビジュアルを形成するアプリケーションだ。
まずはパーティクルによる描写を動画にしたのでご覧いただきたい…。
※「Amberlight」のパターン描写過程例を動画にしてみた
実は「Amberlight」の開発元である Escape Motions はこの種の特殊効果に関係するグラフィックツールを多々販売しており、これまでにも「Flame Painter」といった特殊なブラシ効果を活かせるペイントソフトなどを購入してきたが「Amberlight」はあくまでもパーティクルによる光の効果を描写する単一機能しか持っていない。しかしそこから生まれるビジュアルは無限とも思える奥行きと広がりを感じさせる…。

※「Amberlight」のアバウトウィンドウ
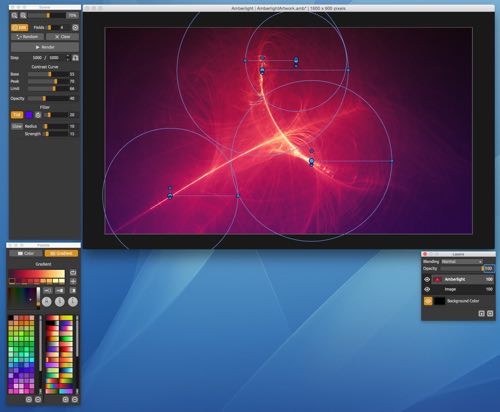
ともあれ早速「Amberlight」を起動してみよう。なおこのウィンドウのサイズは可変できるので状況に合わせてサイズを調整するとよい。さらにディフォルトで表示している「Scene」「Layers」そして「Palette」のツールウィンドウは位置を変えることができるだけでなくメインのウィンドウ外に置くこともできる。

※「Amberlight」を起動。ツールウィンドウらはメイン画面の外に配置も可能
これら大別して3つのツール類についてそれぞれのアイコンやスライドバーがどのような意味を持つのかが分からないと「Amberlight」の機能は使い切れない。とはいえそれぞれを実際に操作し、中央のキャンバスがどのように変化するのか...しないのかを確認していけば難しいことはないに違いない。
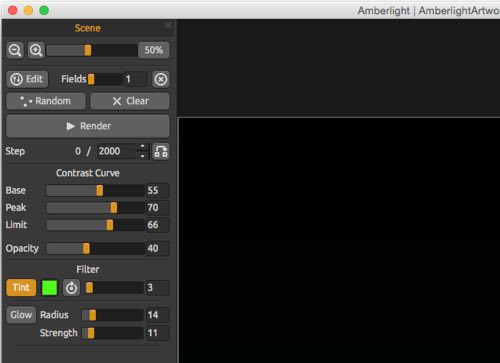
ここではそれらの機能の概略だけ触れるが「Scene」ウィンドウはその名の通りキャンバス上にどのような描写が形成されるかを決めるパラメーター類が揃っている。
キャンバスサイズ、フィールド(後述)の数、レンダリングおよびキャンバス・クリア、レンダリングのステップ(後述)およびパーティクルのコントラストやカープ、色合い、発光・輝きを調整するスライドバーが揃っている。

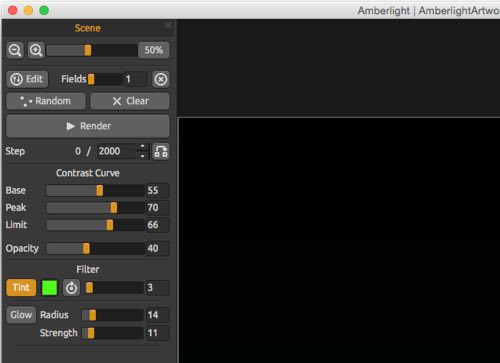
※「Scene」ウィンドウの各パラメータたち
「Palette」ウィンドウは説明する必要もないだろうが、パーティクルによる描写の色合いを決めるいくつかのツールが揃っている。また「Layers」ウィンドウはイメージの重ね合わせに関する機能だ。
それらの基本を念頭に入れて簡単なオペレーション例をご紹介してみよう...。
操作ウィンドウ全体やキャンバスのサイズを決め、「Scene」ウィンドウの「Clear」ボタンをクリックしてキャンバスをクリアする。

※まずはキャンバスをクリア
そしてここでは基本機能を理解していただく意味で「Scene」ウィンドウの「Fields」の値を "1" にしよう。それは数値が表示しているフィールドに直接数値を入力しても良いしスライドバーでの可変も可能だ。
このとき、「Render」ボタンがアクティブになりレンダリングが開始するが無視して当該ボタンをクリックの上でレンダリングを止めておく。
次に「Step」数を決める。基本的にはこのステップの値が多いほど緻密で複雑なパターンが形成されるがそれだけ時間がかかることになる。ここではテストの意味で右の数値を "2000" ほどにしておこう。要はこのステップ数までレンダリングのステップが行われるわけだ。
取り急ぎここで「Render」ボタンをクリックするとキャンバスにパターンが描かれるはずだ。指定したステップで描写が終わったら「Random」ボタンをクリックしてみよう。このボタンをクリックする毎にキャンバスには文字通りランダムな円が描かれるはずだ。ここでは2例のみあげておく。


※「Fields」の値を "1" に設定し「Random」ボタンをクリックの上、レンダリングした例
「Random」ボタンをクリックする度に円は位置やサイズ、そのパターンを変えて描写されるが「Fields」の値が "1" である限り大きな変化は起こらない。
それではここで試しに「Fields」を "2" にしてみよう…。先ほどと比べるとかなり複雑で印象の違うパターンが形成されるに違いない。

※「Fields」を "2" にしてみた
それを確認後「Edit」ボタンをクリックしアクティブにするとキャンバス上に円形のパスが離れてあるいは重なって表示されるがそのひとつひとつが「Fields」であり、このパスをマウスで移動あるいは操作することで複数の「Fields」と相互の関係、影響が変わり結果パターンも変化することになる。
※「Edit」モードでキャンバス上の「Fields」上のパスをマウス操作している例
これが「Amberlight」の基本であり「Fields」は最大12まで扱う事が出来る。
後は「Filter」の調整やパーティクルのカラーやグラデーション、そしてバックグランドのカラーを変えることで実に多彩な光のパターンが生み出される。


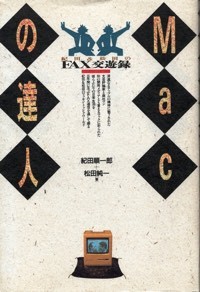
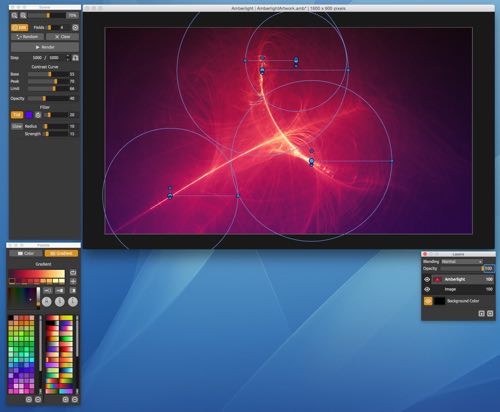
※「Amberlight」によるパーティクルパターン描写例【クリックで拡大】
ということで最後にレイヤーについて解説させていただこう...。
「Amberlight」は基本的に2つのレイヤーを前後に設定可能だが、フロント側背景を透明に作っておかないと当然のことながらレイヤーが重なってもバックグランドは表示されず、フロントのパターンしか見えない。

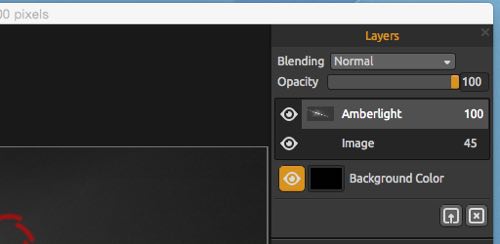
※「Layers」ウィンドウにはブレンド方法、透明度フロントとバックの表示切り替えそしてバックグランドカラー指定の機能がある
「Amberlight」によるパーティクルパターンをフロントにして何らかのバックグランドの写真などに重ねるなら「Layers」の「Background Color」のスイッチをOFFにして背景を透明にした上で背景イメージを読み込み、位置合わせなどを行ってからイメージ下に表示する「OK」をクリックすると2つのレイヤーは固定される。勿論透明度も調整可能だ。なお2つのレイヤーはマウスドラッグで上下入れ替えることが可能。

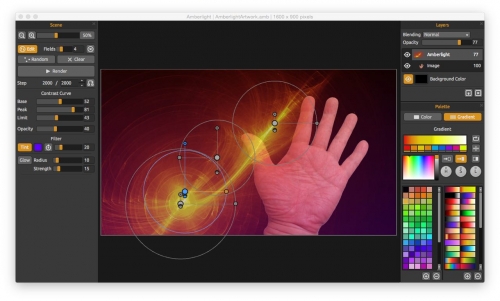
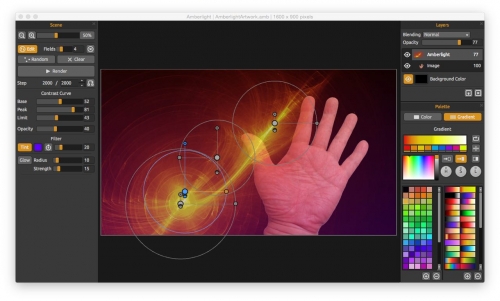
※掌の写真とパーティクルパターンを重ねた例【クリックで拡大】
さらに「Amberlight」で背景を透明にしたパターンを "PNG " フォーマットで保存すればPhotoshopなどで他のイメージと共に合成が容易だし、より高度なレタッチもできる。
この「Amberlight」のオペレーションを始めてまず感嘆したのはそのスピードだ。レンダリングのスピードは「Step」と「Fields」の値が増えるほどマシンに負荷がかかる理屈だしこの処理スピードを遅いと感じるユーザーもいるかも知れないが私のマシン... iMac 27" 3.4GHz Core i7 そしてNVIDIA GeForce GTX 680MX 2048 MBで使ってみた限りでは納得のいくスピードだ。
何しろ「Fields」の位置をマウスでドラッグすれば、そのパスの概要だとしても骨格のビジュアルがリアルタイムに追従するのだから使いやすい。なおビジュアルは前記したようにオリジナルフォーマットの .amb他、.png/.jpg/.bmp/16bit tifで保存できる。さらに開発元Escape Motionsのギャラリーに出力(Publish)も可能だ。
まずは色々と試してみることが肝心に違いないが、この季節…年賀状の背景に使ってみようか(笑)。
※パーティクル(particle)
3Dグラフィックのモデリング技法のひとつ。自然界に存在する複雑で不規則な形状をしている火、煙、雲、霧、草、髪などを表現するために考案された。このようなポリゴンや曲面だけでは表現し切れない形状を、微小な粒子の集まりとして記述し、それが動き回る様を確率モデルとして処理する。【マッキントッシュ用語辞典2003年版アスキー刊より】
「Amberlight」を一言で説明することは難しいが、コンピュータグラフィックスとしてのパーティクル(particle)を自在に操り、光輝くユニークな描写を実現するツールである。勿論「何の為に?」とか「使い道は?」といった問いは無粋になる(笑)。あえて申し上げれば特殊効果として活用できるだろうしデスクトップの背景やデザインにも応用できるだろう…。そう「Amberlight」はアニメーションツールではなく1枚のビジュアルを形成するアプリケーションだ。
まずはパーティクルによる描写を動画にしたのでご覧いただきたい…。
※「Amberlight」のパターン描写過程例を動画にしてみた
実は「Amberlight」の開発元である Escape Motions はこの種の特殊効果に関係するグラフィックツールを多々販売しており、これまでにも「Flame Painter」といった特殊なブラシ効果を活かせるペイントソフトなどを購入してきたが「Amberlight」はあくまでもパーティクルによる光の効果を描写する単一機能しか持っていない。しかしそこから生まれるビジュアルは無限とも思える奥行きと広がりを感じさせる…。

※「Amberlight」のアバウトウィンドウ
ともあれ早速「Amberlight」を起動してみよう。なおこのウィンドウのサイズは可変できるので状況に合わせてサイズを調整するとよい。さらにディフォルトで表示している「Scene」「Layers」そして「Palette」のツールウィンドウは位置を変えることができるだけでなくメインのウィンドウ外に置くこともできる。

※「Amberlight」を起動。ツールウィンドウらはメイン画面の外に配置も可能
これら大別して3つのツール類についてそれぞれのアイコンやスライドバーがどのような意味を持つのかが分からないと「Amberlight」の機能は使い切れない。とはいえそれぞれを実際に操作し、中央のキャンバスがどのように変化するのか...しないのかを確認していけば難しいことはないに違いない。
ここではそれらの機能の概略だけ触れるが「Scene」ウィンドウはその名の通りキャンバス上にどのような描写が形成されるかを決めるパラメーター類が揃っている。
キャンバスサイズ、フィールド(後述)の数、レンダリングおよびキャンバス・クリア、レンダリングのステップ(後述)およびパーティクルのコントラストやカープ、色合い、発光・輝きを調整するスライドバーが揃っている。

※「Scene」ウィンドウの各パラメータたち
「Palette」ウィンドウは説明する必要もないだろうが、パーティクルによる描写の色合いを決めるいくつかのツールが揃っている。また「Layers」ウィンドウはイメージの重ね合わせに関する機能だ。
それらの基本を念頭に入れて簡単なオペレーション例をご紹介してみよう...。
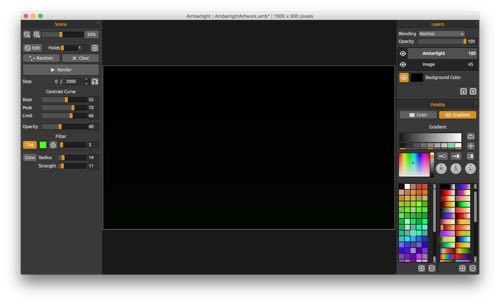
操作ウィンドウ全体やキャンバスのサイズを決め、「Scene」ウィンドウの「Clear」ボタンをクリックしてキャンバスをクリアする。

※まずはキャンバスをクリア
そしてここでは基本機能を理解していただく意味で「Scene」ウィンドウの「Fields」の値を "1" にしよう。それは数値が表示しているフィールドに直接数値を入力しても良いしスライドバーでの可変も可能だ。
このとき、「Render」ボタンがアクティブになりレンダリングが開始するが無視して当該ボタンをクリックの上でレンダリングを止めておく。
次に「Step」数を決める。基本的にはこのステップの値が多いほど緻密で複雑なパターンが形成されるがそれだけ時間がかかることになる。ここではテストの意味で右の数値を "2000" ほどにしておこう。要はこのステップ数までレンダリングのステップが行われるわけだ。
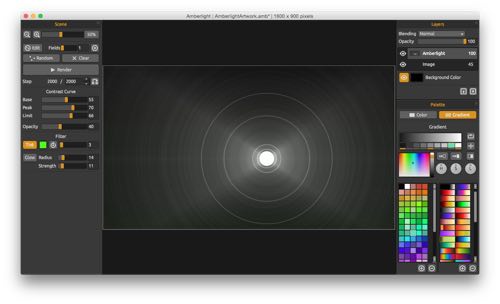
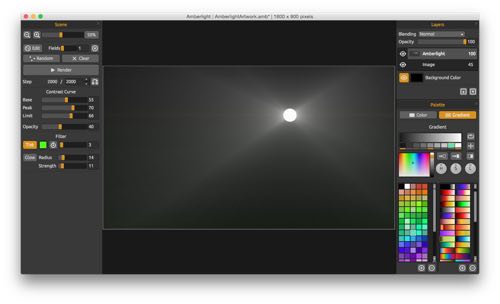
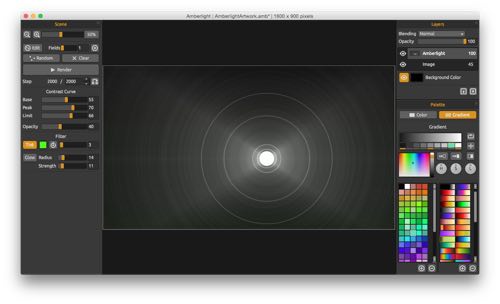
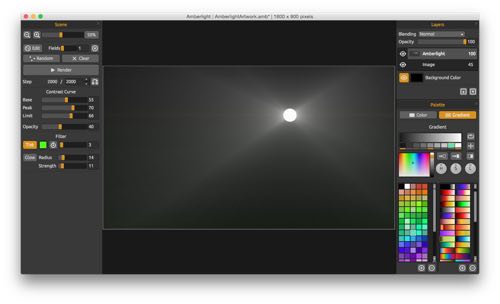
取り急ぎここで「Render」ボタンをクリックするとキャンバスにパターンが描かれるはずだ。指定したステップで描写が終わったら「Random」ボタンをクリックしてみよう。このボタンをクリックする毎にキャンバスには文字通りランダムな円が描かれるはずだ。ここでは2例のみあげておく。


※「Fields」の値を "1" に設定し「Random」ボタンをクリックの上、レンダリングした例
「Random」ボタンをクリックする度に円は位置やサイズ、そのパターンを変えて描写されるが「Fields」の値が "1" である限り大きな変化は起こらない。
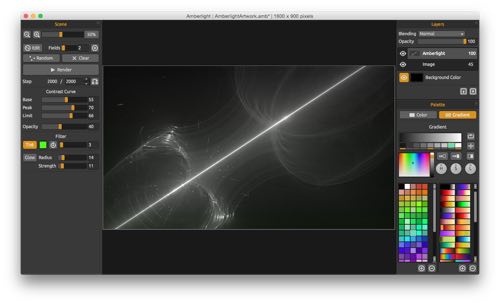
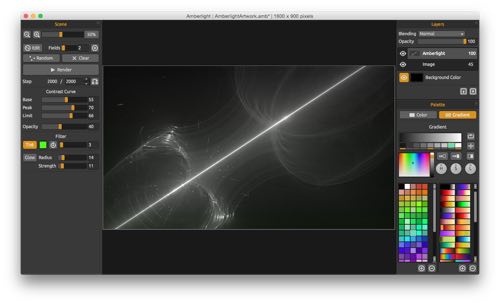
それではここで試しに「Fields」を "2" にしてみよう…。先ほどと比べるとかなり複雑で印象の違うパターンが形成されるに違いない。

※「Fields」を "2" にしてみた
それを確認後「Edit」ボタンをクリックしアクティブにするとキャンバス上に円形のパスが離れてあるいは重なって表示されるがそのひとつひとつが「Fields」であり、このパスをマウスで移動あるいは操作することで複数の「Fields」と相互の関係、影響が変わり結果パターンも変化することになる。
※「Edit」モードでキャンバス上の「Fields」上のパスをマウス操作している例
これが「Amberlight」の基本であり「Fields」は最大12まで扱う事が出来る。
後は「Filter」の調整やパーティクルのカラーやグラデーション、そしてバックグランドのカラーを変えることで実に多彩な光のパターンが生み出される。


※「Amberlight」によるパーティクルパターン描写例【クリックで拡大】
ということで最後にレイヤーについて解説させていただこう...。
「Amberlight」は基本的に2つのレイヤーを前後に設定可能だが、フロント側背景を透明に作っておかないと当然のことながらレイヤーが重なってもバックグランドは表示されず、フロントのパターンしか見えない。

※「Layers」ウィンドウにはブレンド方法、透明度フロントとバックの表示切り替えそしてバックグランドカラー指定の機能がある
「Amberlight」によるパーティクルパターンをフロントにして何らかのバックグランドの写真などに重ねるなら「Layers」の「Background Color」のスイッチをOFFにして背景を透明にした上で背景イメージを読み込み、位置合わせなどを行ってからイメージ下に表示する「OK」をクリックすると2つのレイヤーは固定される。勿論透明度も調整可能だ。なお2つのレイヤーはマウスドラッグで上下入れ替えることが可能。

※掌の写真とパーティクルパターンを重ねた例【クリックで拡大】
さらに「Amberlight」で背景を透明にしたパターンを "PNG " フォーマットで保存すればPhotoshopなどで他のイメージと共に合成が容易だし、より高度なレタッチもできる。
この「Amberlight」のオペレーションを始めてまず感嘆したのはそのスピードだ。レンダリングのスピードは「Step」と「Fields」の値が増えるほどマシンに負荷がかかる理屈だしこの処理スピードを遅いと感じるユーザーもいるかも知れないが私のマシン... iMac 27" 3.4GHz Core i7 そしてNVIDIA GeForce GTX 680MX 2048 MBで使ってみた限りでは納得のいくスピードだ。
何しろ「Fields」の位置をマウスでドラッグすれば、そのパスの概要だとしても骨格のビジュアルがリアルタイムに追従するのだから使いやすい。なおビジュアルは前記したようにオリジナルフォーマットの .amb他、.png/.jpg/.bmp/16bit tifで保存できる。さらに開発元Escape Motionsのギャラリーに出力(Publish)も可能だ。
まずは色々と試してみることが肝心に違いないが、この季節…年賀状の背景に使ってみようか(笑)。
※パーティクル(particle)
3Dグラフィックのモデリング技法のひとつ。自然界に存在する複雑で不規則な形状をしている火、煙、雲、霧、草、髪などを表現するために考案された。このようなポリゴンや曲面だけでは表現し切れない形状を、微小な粒子の集まりとして記述し、それが動き回る様を確率モデルとして処理する。【マッキントッシュ用語辞典2003年版アスキー刊より】
- 関連記事
-
- Transcend 高画質フルHD ウェアラブルカメラ DrivePro Body10の取付位置考察 (2015/11/27)
- 安岡孝一+安岡素子著「キーボード配列 QWERTY(クワティー)の謎」を読み解く (2015/11/23)
- 高画質フルHD ウェアラブルカメラ DrivePro Body10の赤外線撮影考察 (2015/11/20)
- トランセンド高画質フルHDウェアラブルカメラ DrivePro Body10 を手にして (2015/11/11)
- Apple Watch交換顛末記 (2015/10/28)
- グラフィックツール「Amberlight」で光を自在に操ろう! (2015/10/19)
- NOMAD、Apple Watch専用モバイルチャージャーの充電時間と賢い充電時期の判断は? (2015/10/14)
- マイクロソフト 二つ折りBluetoothキーボード、Universal Foldable Keyboard 緊急報告 (2015/10/07)
- Apple Watch専用モバイルチャージャーNOMAD「Pod for Apple Watch」ドタバタ篇 (2015/10/05)
- 愛用のパナソニック・ウェアラブルカメラ HX-A500 再び (2015/10/02)
- まずは iPhone 6s Plusのファーストインプレッション (2015/09/28)