Art Text 3で崩れ穴だらけの3Dテキストを簡単に作成する方法
Art Text 3は工夫次第でかなり面白いことができる素性を持っているアプリだ。今回はそのArt Text 3であちこち欠けたり穴が空いたボロボロの3Dテキストを作ってみる。ただしどうやら手順というより、こうしたことは無理強いのようで日本語ではアブリが落ちたり時にバグが表面化したりもする。またマシンにかなりの負荷がかかるというケースもあるが、できることは間違いないので応用したいところ…。
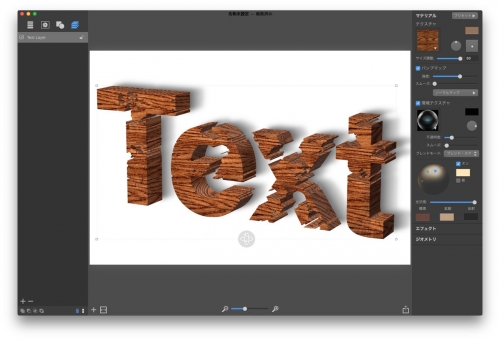
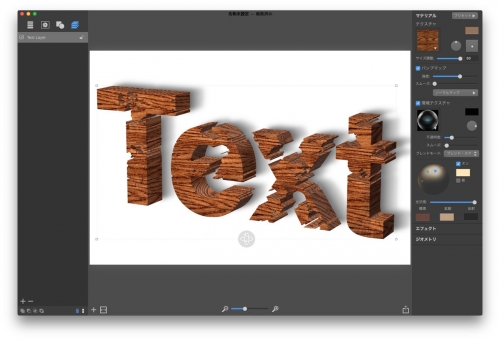
まず「あちこち欠けたり穴が空いたボロボロの3Dテキスト」というものがどんなものなのか、完成したデータをご覧いただきたい。
なお以下の図のほとんどはクリックで拡大するので適宜参考にしていただきたい。

※Art Text 3による崩れ穴だらけの3Dテキスト完成例
ご覧のようにこの例では木材のテクスチャを持った "Text" という3Dブロックがあちらこちらに穴が空き崩れかけている。こうした表現をArt Text 3だけで作ってみようという試みだ...。ただし始めにお断りしておくが、こうした手順はアプリの想定外のようで(笑)かなりコンピュータに負荷がかかることも含め、途中でアプリが強制終了といった場合もあり得ることをご承知願いたい。
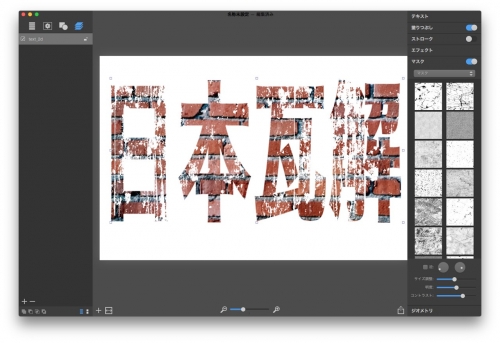
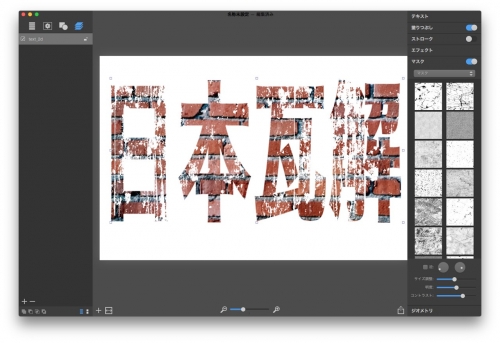
ちなみに2D表現の際にはマスクエフェクトを使えばそれこそ簡単にオブジェクトの一部を透明にできるから簡単だが、残念ながらそのまま3D化ができない。

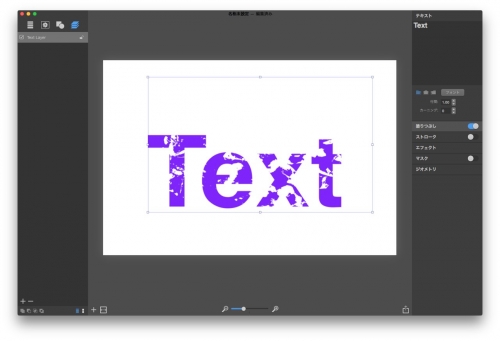
※こちらはマスクエフェクトを利用した例だが、3D化はできない
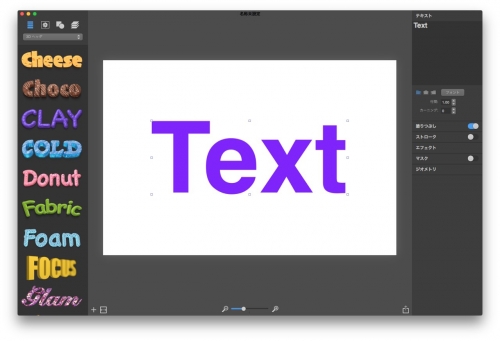
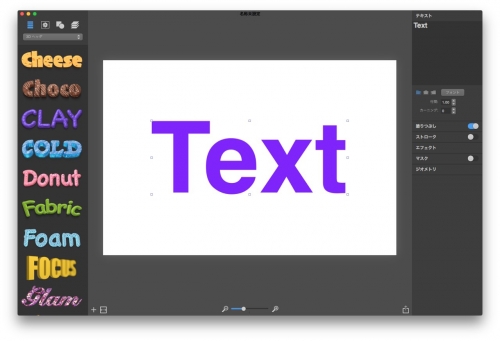
さて、まずArt Text 3を起動するとそもそもが初期値として "Text" とテキストが表示されているはずだ。無論このテキストを任意のものに変えても何ら問題ない。また私の環境下では日本語入力したものは2Dならともかく3Dに変換するとアプリが落ちたり正常な結果にならないのでご注意を。

※この "Text" という文字列を例に説明を続ける
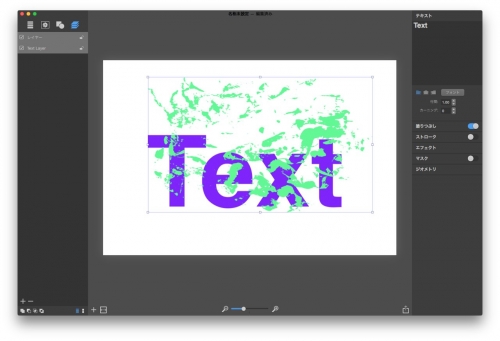
"Text" という文字を入力した後、スクリーン上のオブジェクト以外の部位をクリックしオブジェクトを非アクティブとしておく。これは同じスクリーンに別のオブジェクトを置くためだ。そして左のコンテンツパネルより「形状」アイコンをクリックし、その下のプルダウンメニューから "ステイン" を選択しよう。 "ステイン" も多くの種類があるが、練習なら比較的単純なものの方が良いがここでは下から2段目の真ん中にある細かく散った表現のステインを選択。
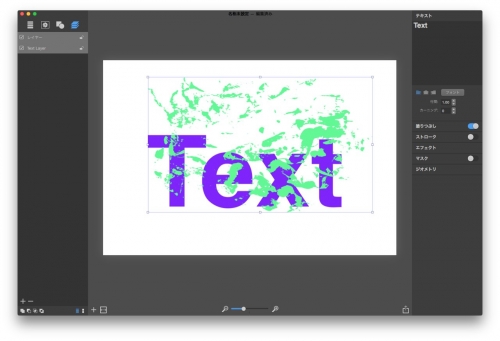
この場合 "ステイン" はテキストと重なるし、その際のカラーはテキストと同色かもしれない。その場合は認識のしやすさを考えてテキストとは別のカラーに変更しておくと良い。

※テキストの任意の上にステインを配す
そしてすでにお気づきだと思うがテキストとステインという二つのレイヤーに理論演算を適用し組み合わせることで、この場合は重なったステイン部位を抜いた新しい形状を作るわけだ。したがってテキストとステインの重なり具合が大切な要素となるので位置や大きさを調整する。
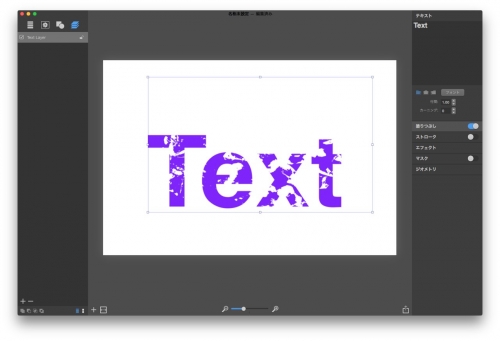
ここからがキモだ…。コンテンツパネル最上部のアイコンをレイヤーに切り換えるが、テキストのオブジェクトとステインの両方を選択した状態にする。そしてそのまま「レイヤー」下段にあるレイヤー結合ツールの内、左から2番目の「差」をクリックする。これでテキストのあちらこちらに穴が空いたり欠けたりしたオブジェクトが出来上がる。


※二つのレイヤーに理論演算の"差"を適用する(上)。その結果(下)
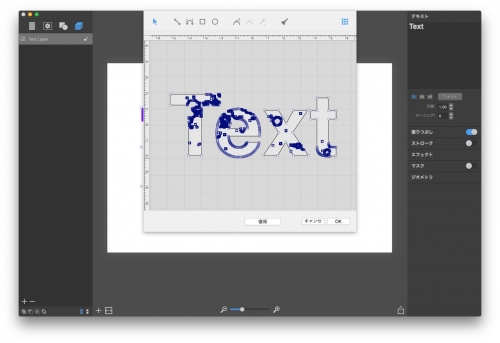
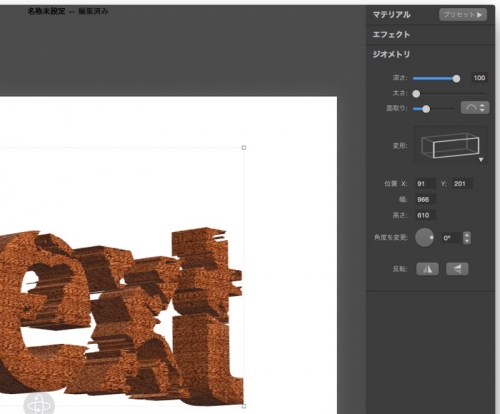
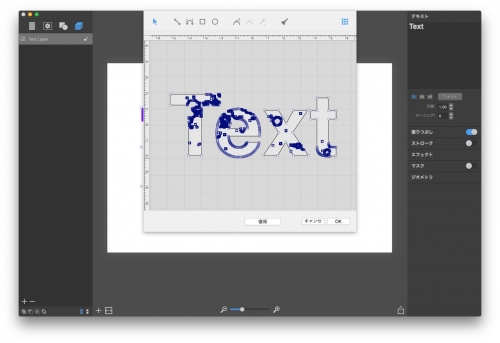
さらにこのテキストを抜いた位置などを正確に把握する必要があるとき、2Dオブジェクトをダブルクリックするとベクトル形状エディタが開きオブジェクトの詳しい情報を確認することが出来、必要ならここで形状の編集ができる理屈だ。しかし今回のような複雑なオブジェクトの場合、私の iMac 27" (3.4 GHz Intel Core i7)にメモリ;32GB搭載マシンでもかなり重く編集はあまり実用的ではなかった。

※ベクトル形状エディタ
続いてメニューの「3Dに変換」を実行するが、使うステインが複雑すぎたりするとアプリが強制終了されることがある。そんなときは「強制終了...」ダイアログの Finder を一端強制終了させてから再度Art Text 3を起動するとよいようだ。
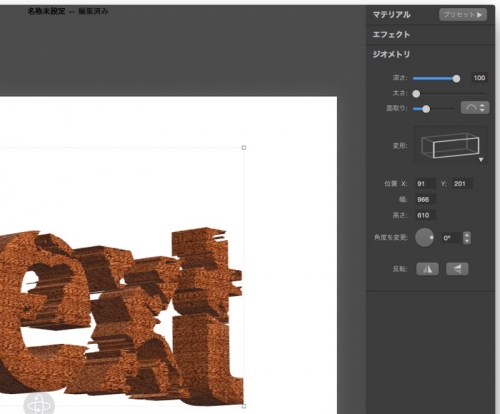
さて3D化が巧く行ったら続けてオブジェクトを選択した状態で右サイドのインスペクタから「ジオメトリ」を選択し、その "深さ" の値を "100" 程度にする。なおこの場合、スライドバーを使わず手入力した方がよい。

※「ジオメトリ」の "深さ" の値を "100" 程度にして奥行きを設定
続けてインスペクタの「マテリアル」からテクスチャを選択するが、その後「サイズ調整」の値を大きめにするとテクスチャが明瞭になる。

※3D化の完成例
後は3Dの回転ツールで表示角度などを調整し、影が必要なら付加すればよい。そして無論「書き出す」で「ファイル」を選択し JPEGや PNG で保存したデータはPhotoshopなどで二次利用できることは申し上げるまでもない。
一番のポイントはいえば、3D化してからステインを重ねて抜くことはできないため、必ず2D表示の状態で行い、後に3D化することだ。
ともあれ冒頭に記したとおり、こうした手順による使い方はアプリ側が想定したことではないのか、時に不都合を起こす場合がある。したがって積極的なお勧めは出来ないがそれらを差し引いてもArt Text 3は魅力的なアプリケーションである。
まず「あちこち欠けたり穴が空いたボロボロの3Dテキスト」というものがどんなものなのか、完成したデータをご覧いただきたい。
なお以下の図のほとんどはクリックで拡大するので適宜参考にしていただきたい。

※Art Text 3による崩れ穴だらけの3Dテキスト完成例
ご覧のようにこの例では木材のテクスチャを持った "Text" という3Dブロックがあちらこちらに穴が空き崩れかけている。こうした表現をArt Text 3だけで作ってみようという試みだ...。ただし始めにお断りしておくが、こうした手順はアプリの想定外のようで(笑)かなりコンピュータに負荷がかかることも含め、途中でアプリが強制終了といった場合もあり得ることをご承知願いたい。
ちなみに2D表現の際にはマスクエフェクトを使えばそれこそ簡単にオブジェクトの一部を透明にできるから簡単だが、残念ながらそのまま3D化ができない。

※こちらはマスクエフェクトを利用した例だが、3D化はできない
さて、まずArt Text 3を起動するとそもそもが初期値として "Text" とテキストが表示されているはずだ。無論このテキストを任意のものに変えても何ら問題ない。また私の環境下では日本語入力したものは2Dならともかく3Dに変換するとアプリが落ちたり正常な結果にならないのでご注意を。

※この "Text" という文字列を例に説明を続ける
"Text" という文字を入力した後、スクリーン上のオブジェクト以外の部位をクリックしオブジェクトを非アクティブとしておく。これは同じスクリーンに別のオブジェクトを置くためだ。そして左のコンテンツパネルより「形状」アイコンをクリックし、その下のプルダウンメニューから "ステイン" を選択しよう。 "ステイン" も多くの種類があるが、練習なら比較的単純なものの方が良いがここでは下から2段目の真ん中にある細かく散った表現のステインを選択。
この場合 "ステイン" はテキストと重なるし、その際のカラーはテキストと同色かもしれない。その場合は認識のしやすさを考えてテキストとは別のカラーに変更しておくと良い。

※テキストの任意の上にステインを配す
そしてすでにお気づきだと思うがテキストとステインという二つのレイヤーに理論演算を適用し組み合わせることで、この場合は重なったステイン部位を抜いた新しい形状を作るわけだ。したがってテキストとステインの重なり具合が大切な要素となるので位置や大きさを調整する。
ここからがキモだ…。コンテンツパネル最上部のアイコンをレイヤーに切り換えるが、テキストのオブジェクトとステインの両方を選択した状態にする。そしてそのまま「レイヤー」下段にあるレイヤー結合ツールの内、左から2番目の「差」をクリックする。これでテキストのあちらこちらに穴が空いたり欠けたりしたオブジェクトが出来上がる。


※二つのレイヤーに理論演算の"差"を適用する(上)。その結果(下)
さらにこのテキストを抜いた位置などを正確に把握する必要があるとき、2Dオブジェクトをダブルクリックするとベクトル形状エディタが開きオブジェクトの詳しい情報を確認することが出来、必要ならここで形状の編集ができる理屈だ。しかし今回のような複雑なオブジェクトの場合、私の iMac 27" (3.4 GHz Intel Core i7)にメモリ;32GB搭載マシンでもかなり重く編集はあまり実用的ではなかった。

※ベクトル形状エディタ
続いてメニューの「3Dに変換」を実行するが、使うステインが複雑すぎたりするとアプリが強制終了されることがある。そんなときは「強制終了...」ダイアログの Finder を一端強制終了させてから再度Art Text 3を起動するとよいようだ。
さて3D化が巧く行ったら続けてオブジェクトを選択した状態で右サイドのインスペクタから「ジオメトリ」を選択し、その "深さ" の値を "100" 程度にする。なおこの場合、スライドバーを使わず手入力した方がよい。

※「ジオメトリ」の "深さ" の値を "100" 程度にして奥行きを設定
続けてインスペクタの「マテリアル」からテクスチャを選択するが、その後「サイズ調整」の値を大きめにするとテクスチャが明瞭になる。

※3D化の完成例
後は3Dの回転ツールで表示角度などを調整し、影が必要なら付加すればよい。そして無論「書き出す」で「ファイル」を選択し JPEGや PNG で保存したデータはPhotoshopなどで二次利用できることは申し上げるまでもない。
一番のポイントはいえば、3D化してからステインを重ねて抜くことはできないため、必ず2D表示の状態で行い、後に3D化することだ。
ともあれ冒頭に記したとおり、こうした手順による使い方はアプリ側が想定したことではないのか、時に不都合を起こす場合がある。したがって積極的なお勧めは出来ないがそれらを差し引いてもArt Text 3は魅力的なアプリケーションである。
- 関連記事
-
- PFU社のOmoidori (おもいどり) ファーストインプレッション (2016/08/01)
- ドキュメンタリー映画「スティーブ・ジョブズ 知られざる男の正体」を観て思うこと (2016/07/29)
- VRグラス ヘッドマウント「VR SHINECON」を手にして (2016/07/22)
- ウインドUSBコントローラー、AKAI EWI USB ファーストインプレッション (2016/07/18)
- ダニー・ボイル監督作品映画「スティーブ・ジョブズ」を観て (2016/07/15)
- Art Text 3で崩れ穴だらけの3Dテキストを簡単に作成する方法 (2016/07/13)
- Apple Watch Hermèsの本革ドゥブルトゥール ストラップ考 (2016/07/01)
- Art Text3の仕組みを紹介 (2016/06/27)
- コクヨ 電動ステープラー SL-CF20LM はいいぞ! (2016/06/20)
- Apple Watch、複数のペアリングと自動切替について (2016/06/15)
- Art Text3でドーナツを作ってみよう!? (2016/06/08)